Alice [慈安] Fang
Interaction designs. Graphic designs. Codes sometimes. Loves calendars, museums, internet archives, sudoku, and collecting books but not always reading them.
This site is always a work in progress.
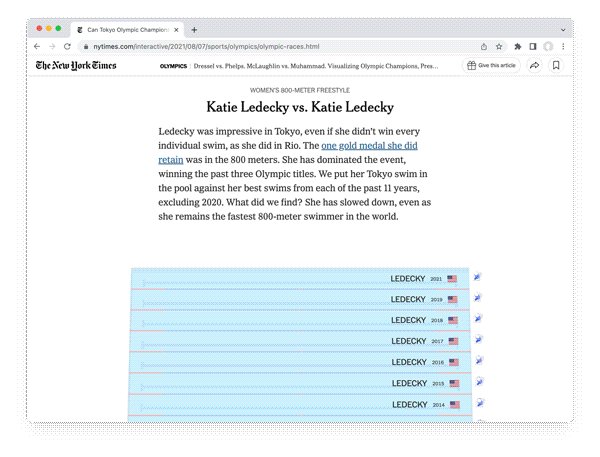
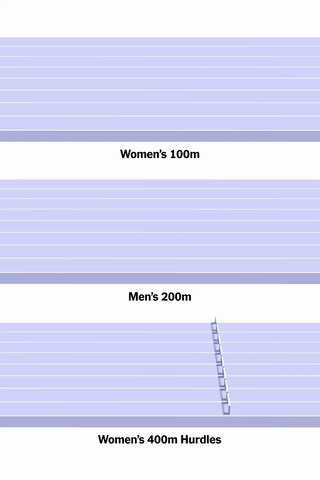
Currently, a graphics/multimedia editor on the digital news design team [1] at The New York Times. She designs, art directs, edits, and develops visual stories on the web [2]:
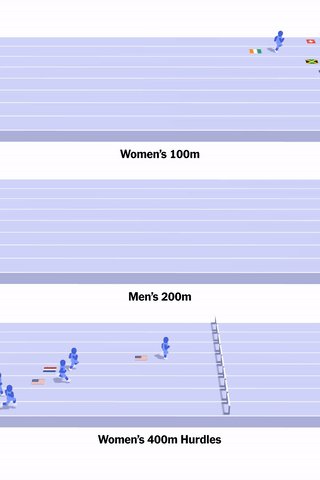
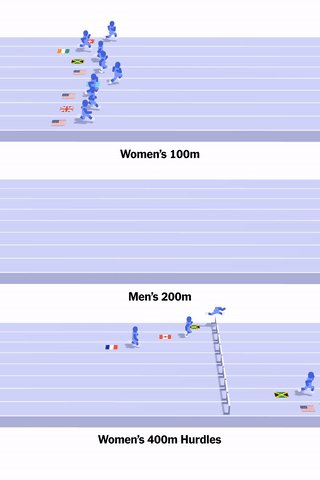
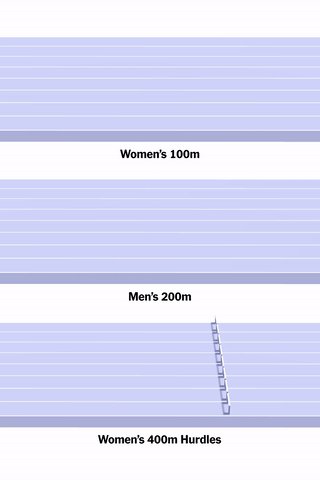
- Live animations and reporting for the Paris Summer Olympics [3], [4]
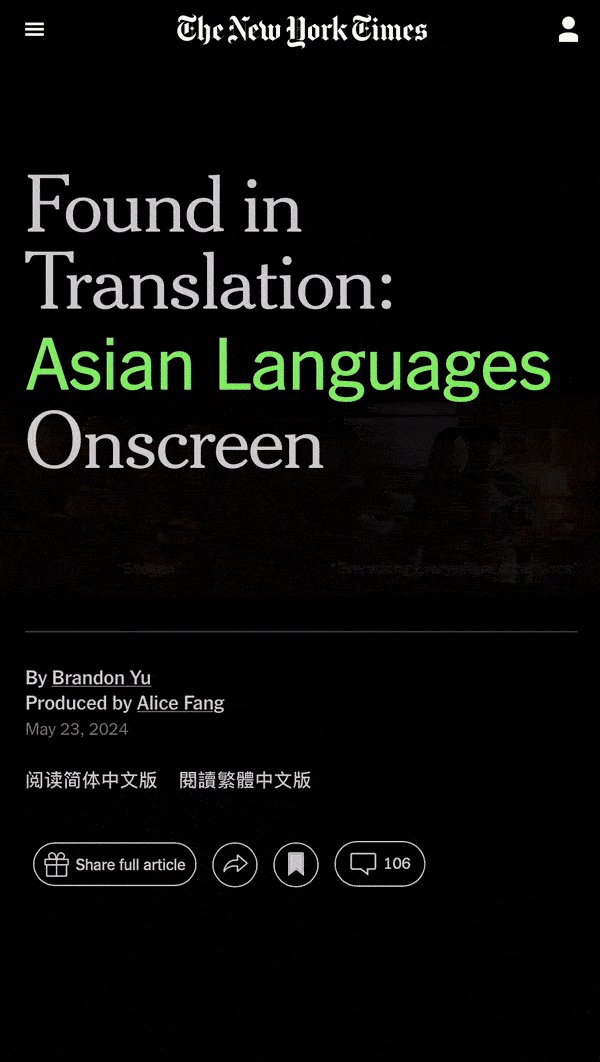
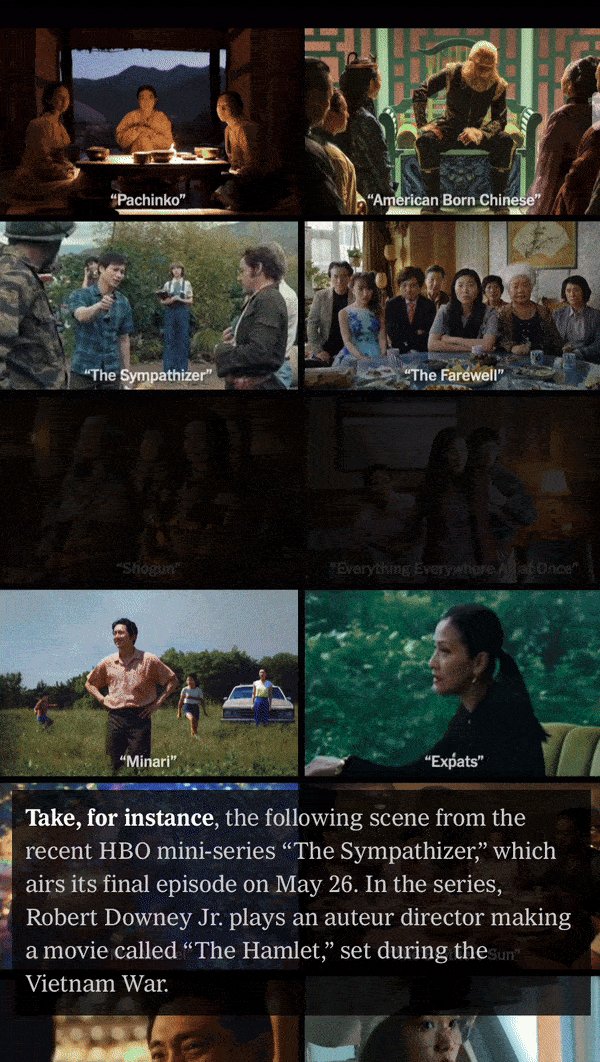
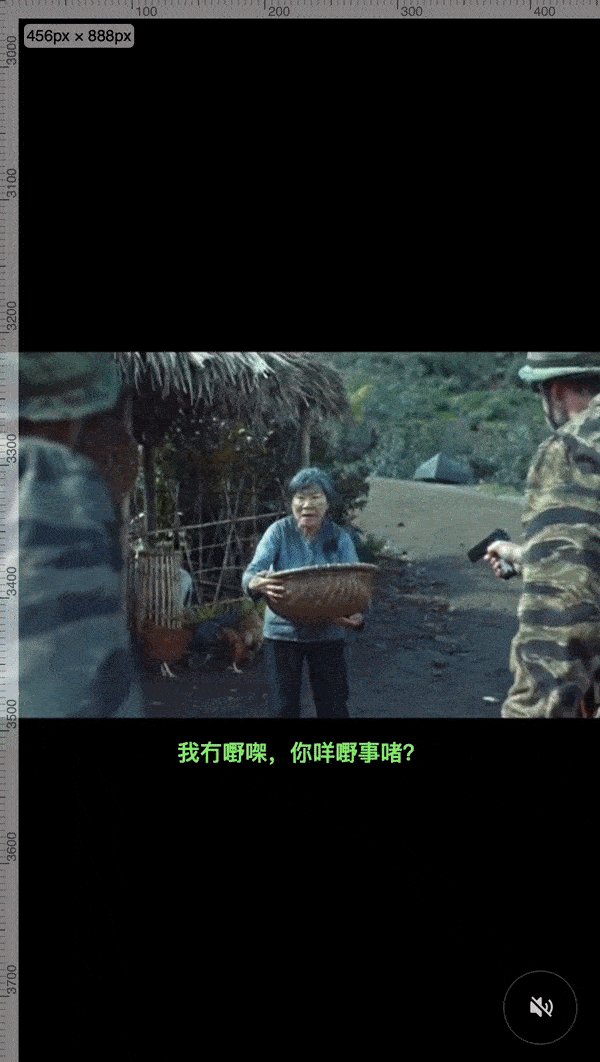
- Analyzing the use of Asian languages in film and television [5]
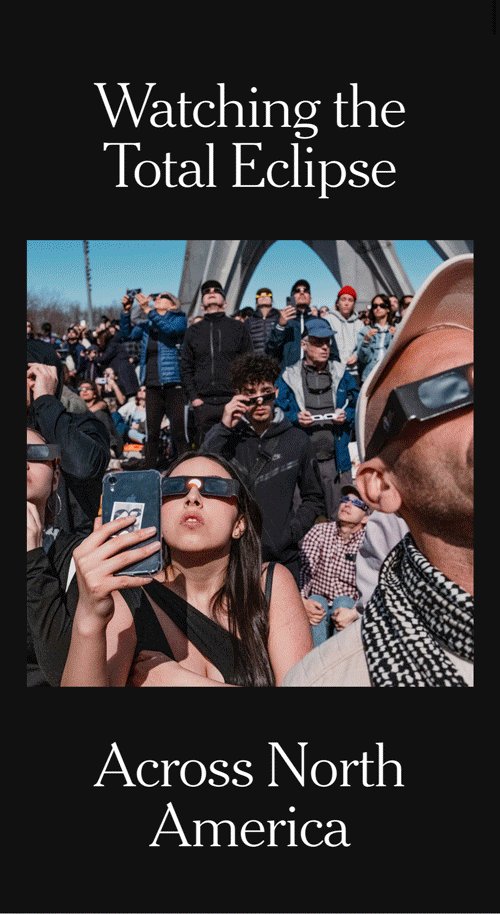
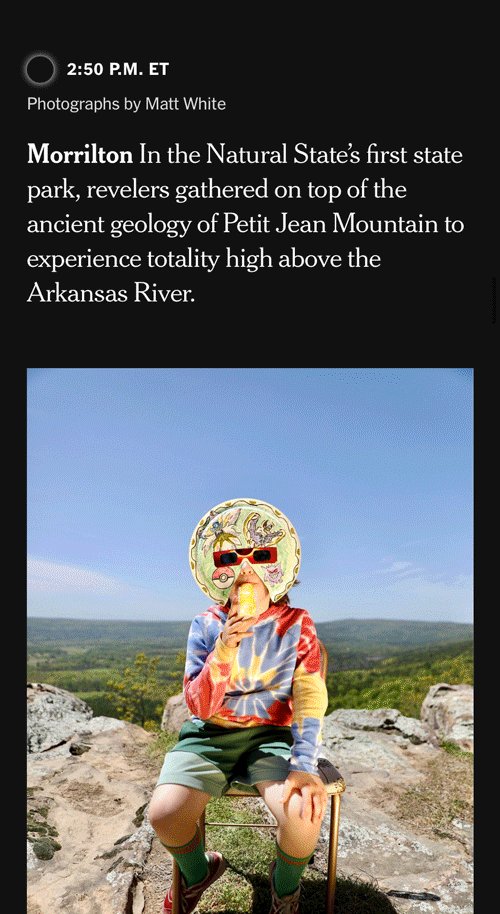
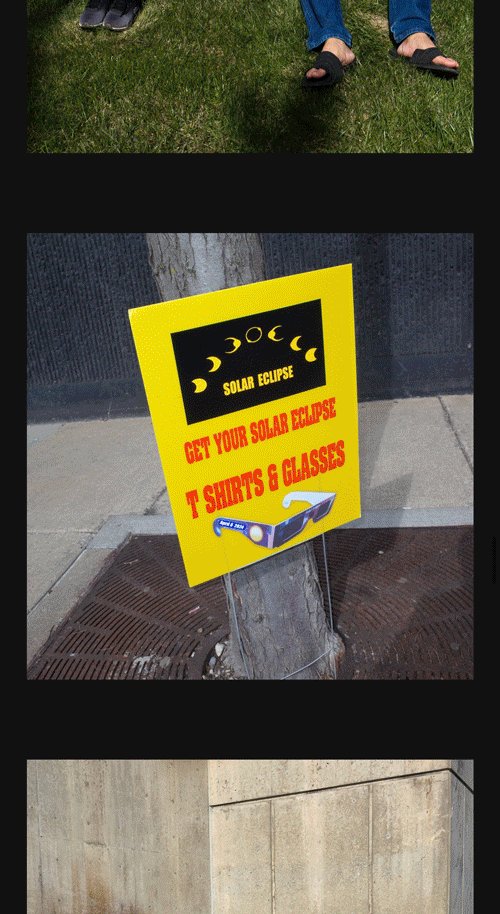
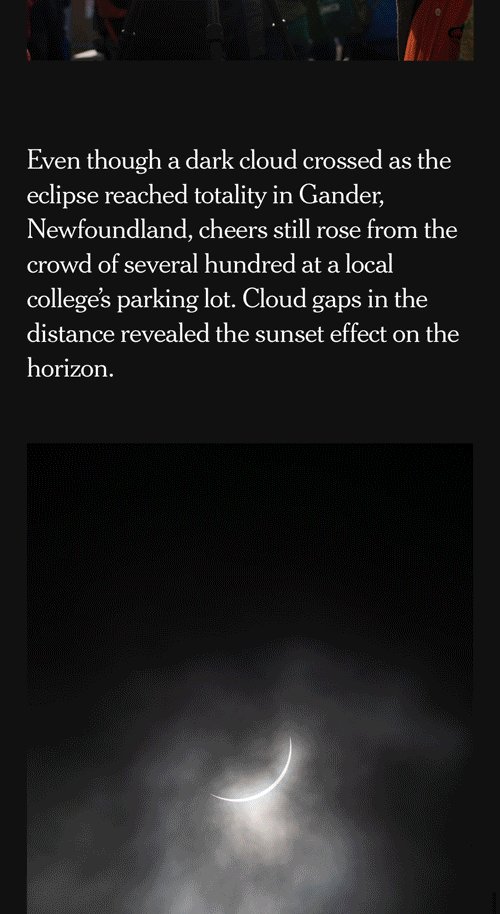
- Looking at people looking at the Total Eclipse [6]
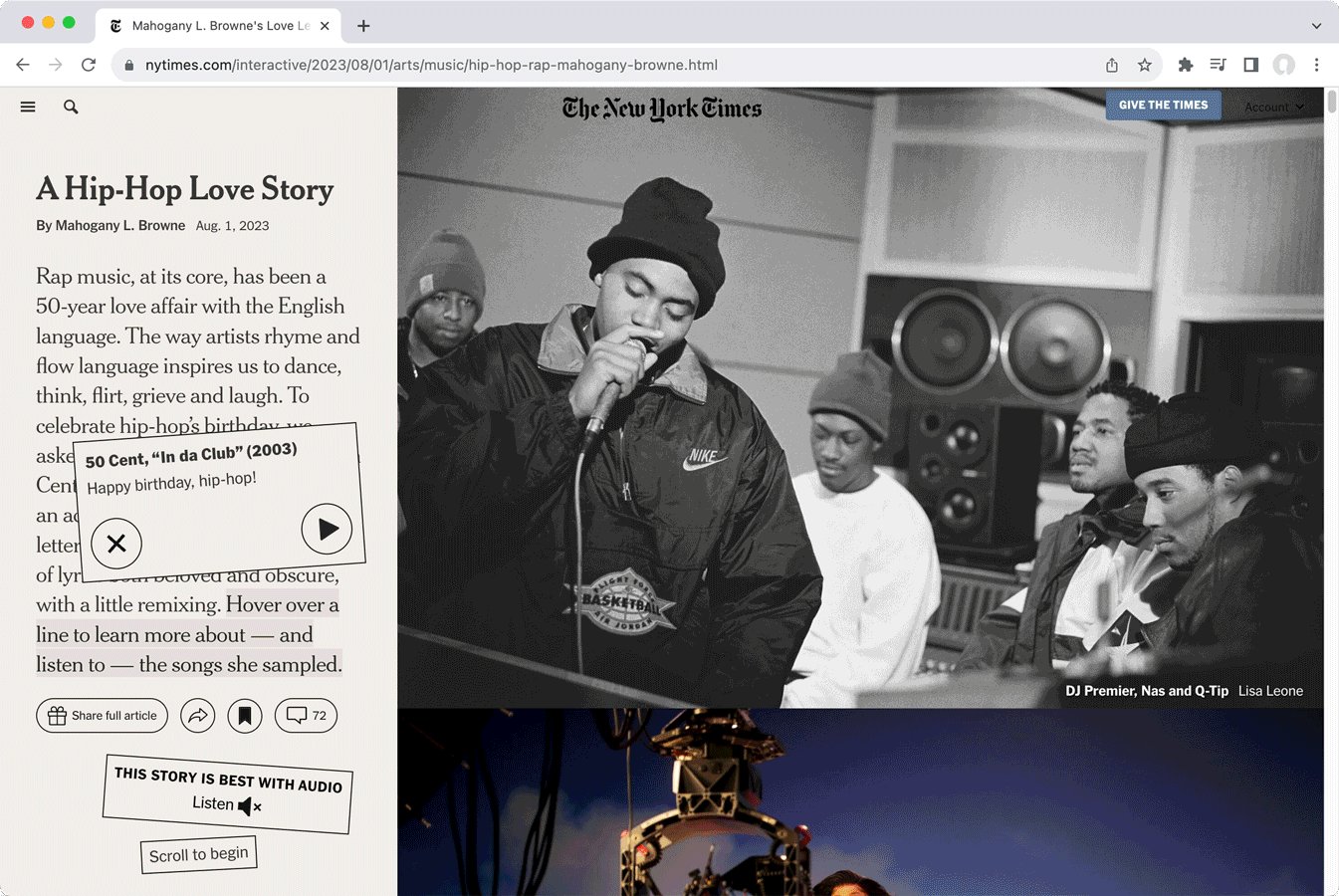
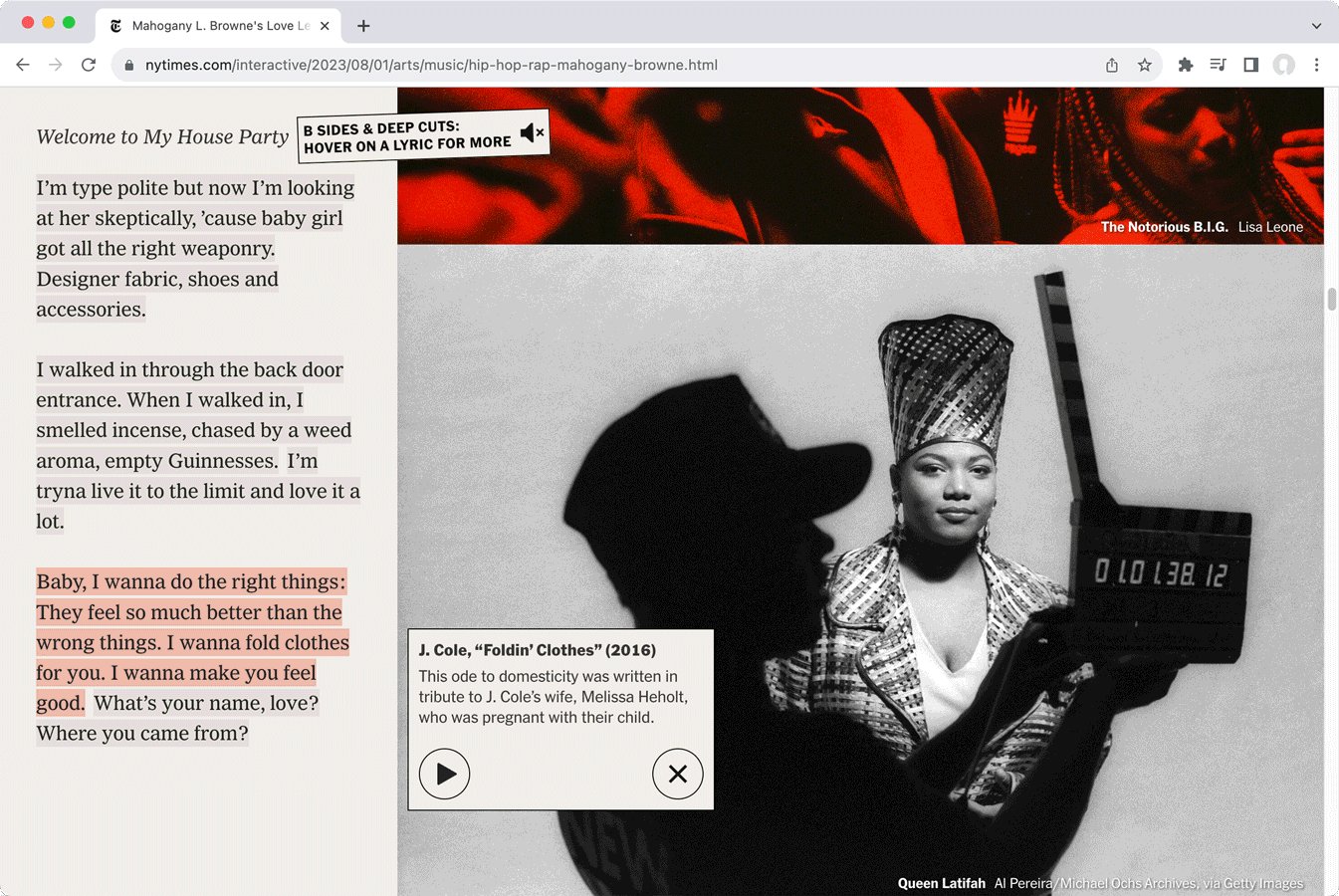
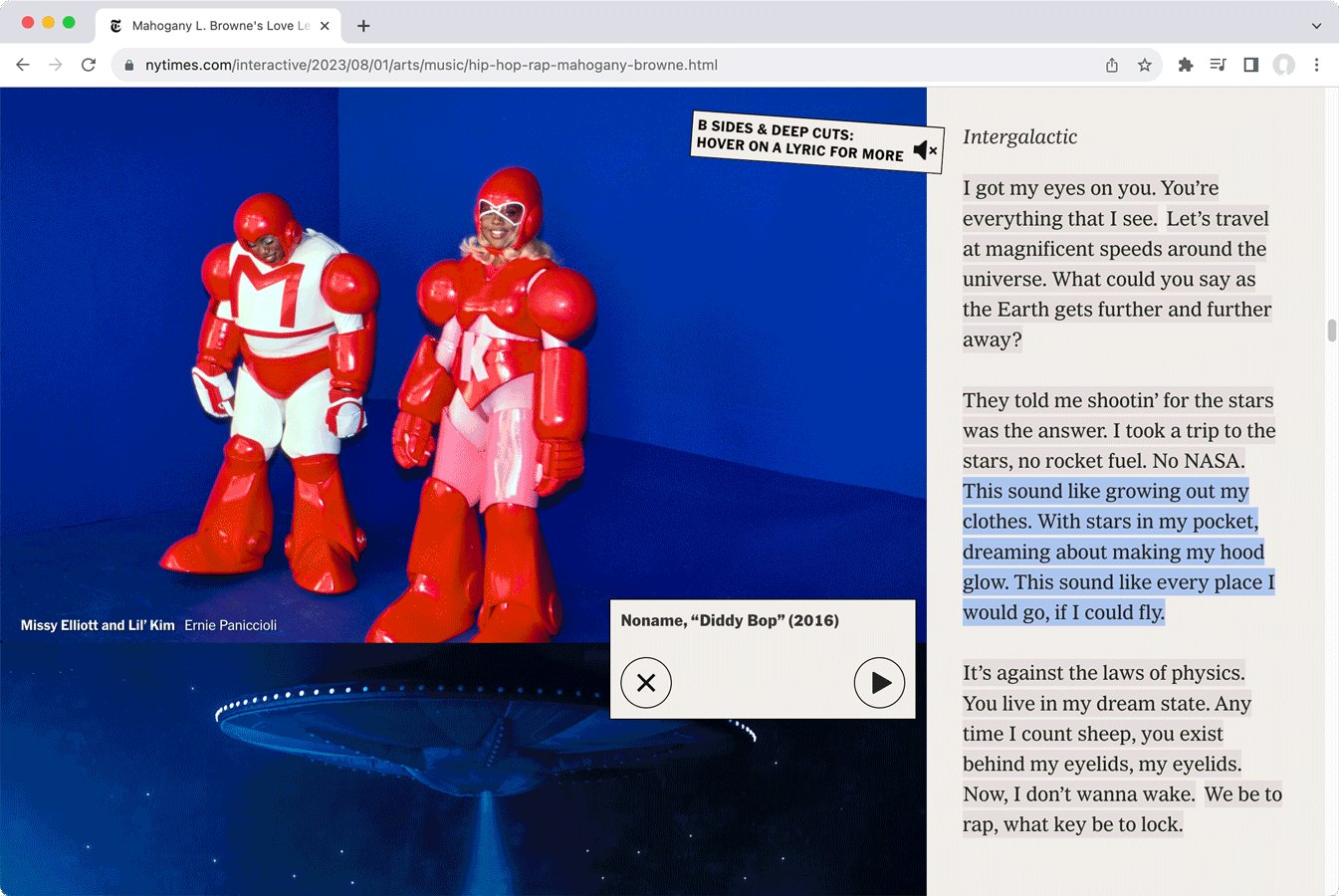
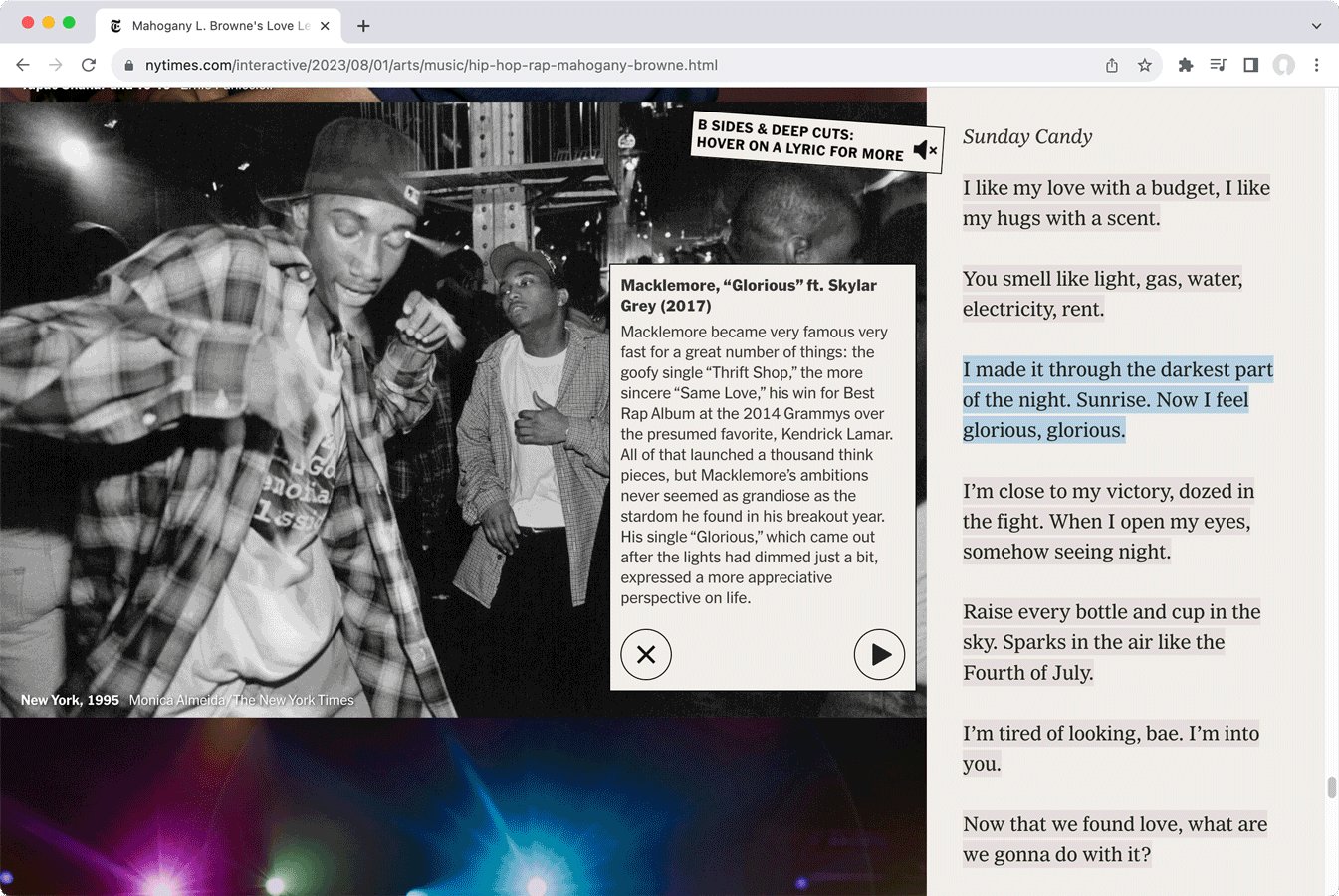
- A Love Letter to Hip-Hop [7] by Mahogany L. Browne, composed entirely of lyrics
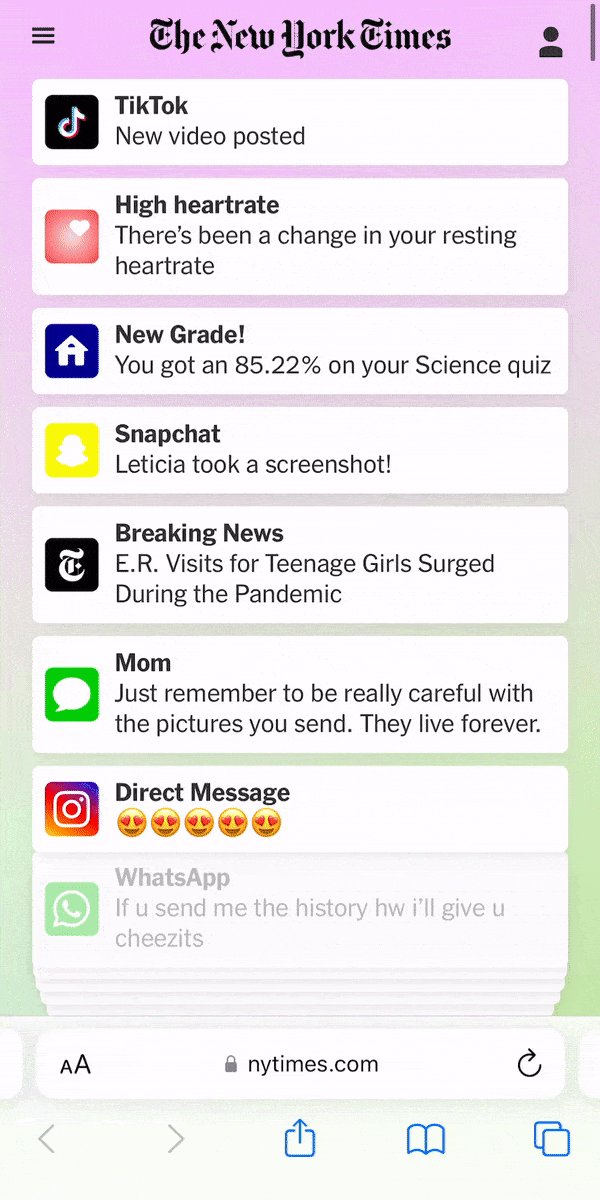
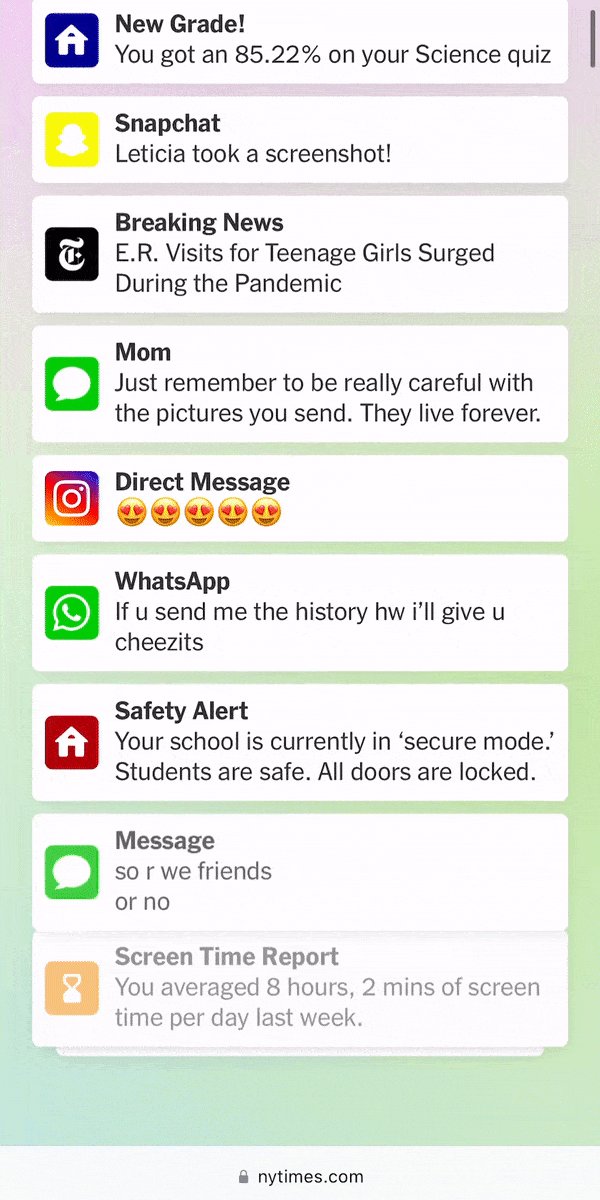
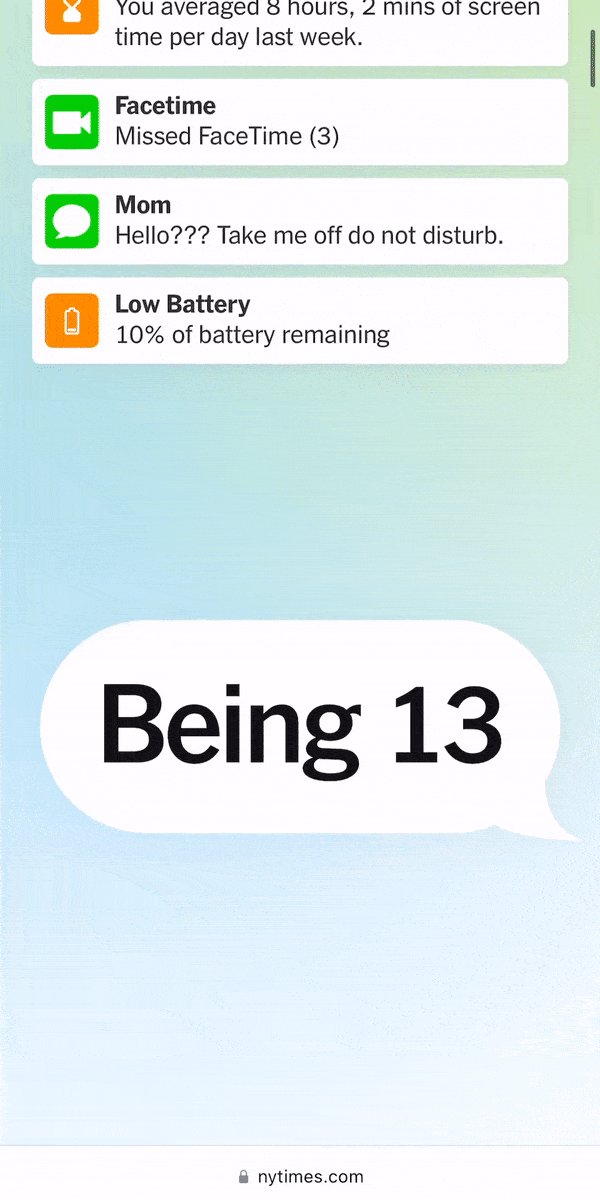
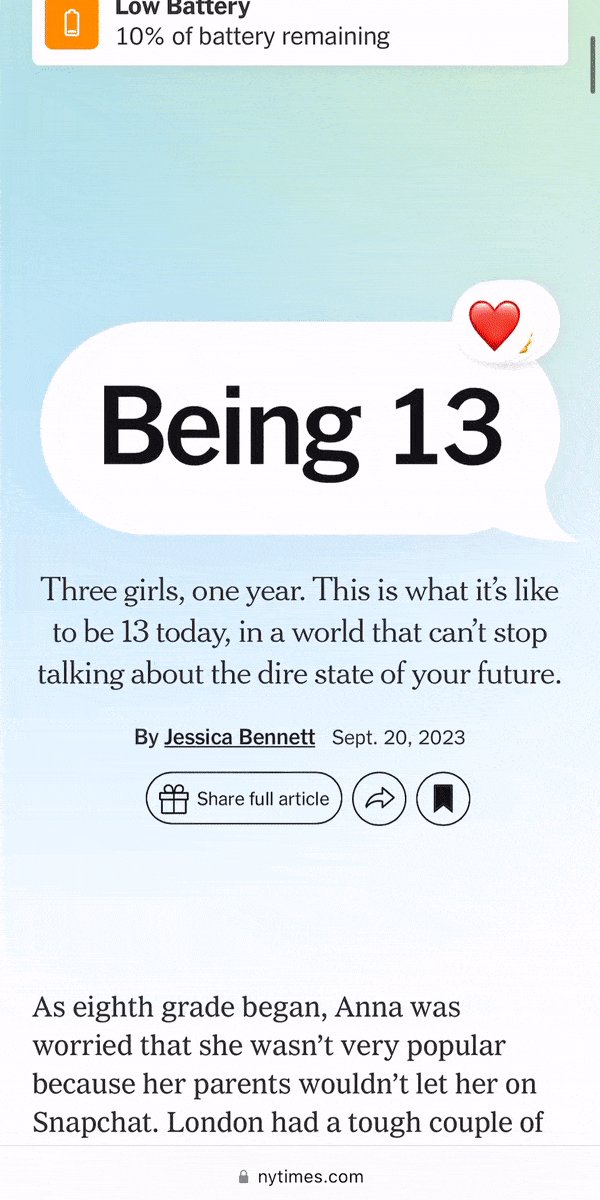
- A deep-dive into what it’s like to Be Thirteen [8]
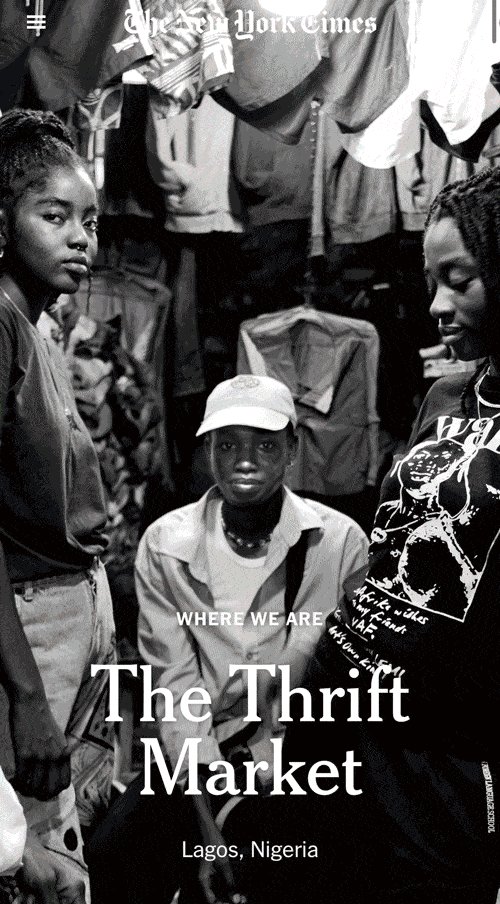
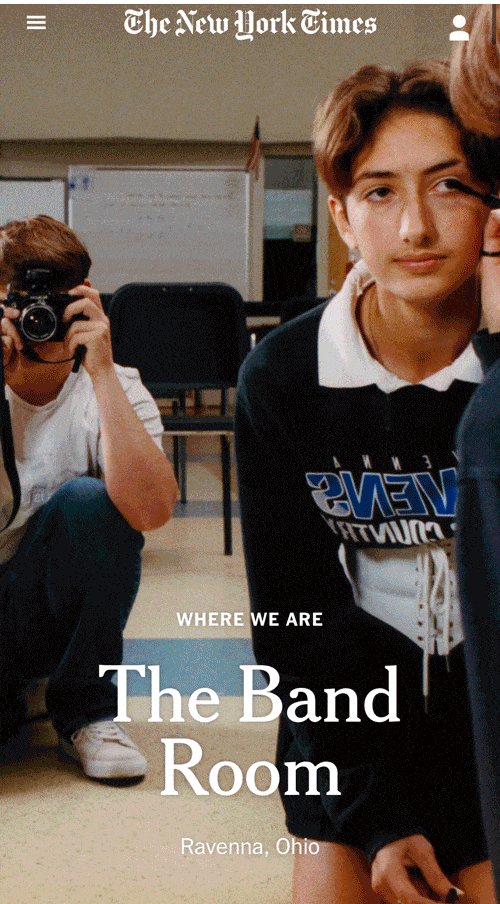
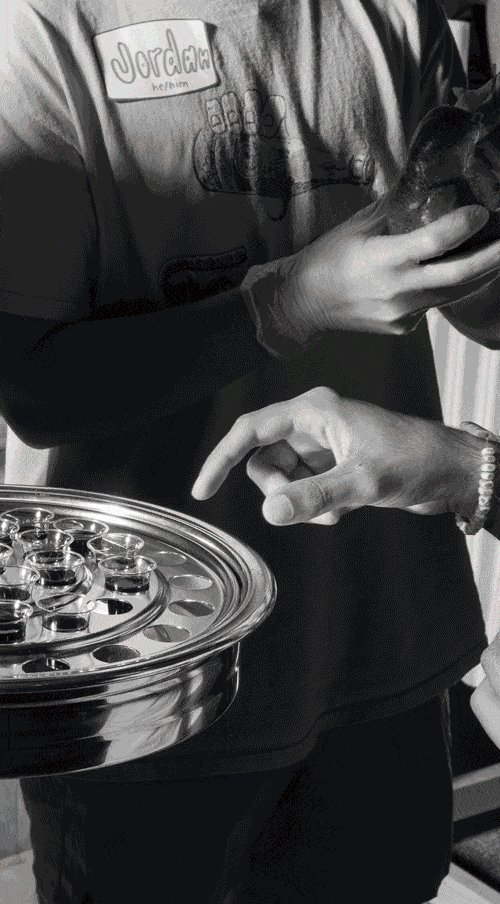
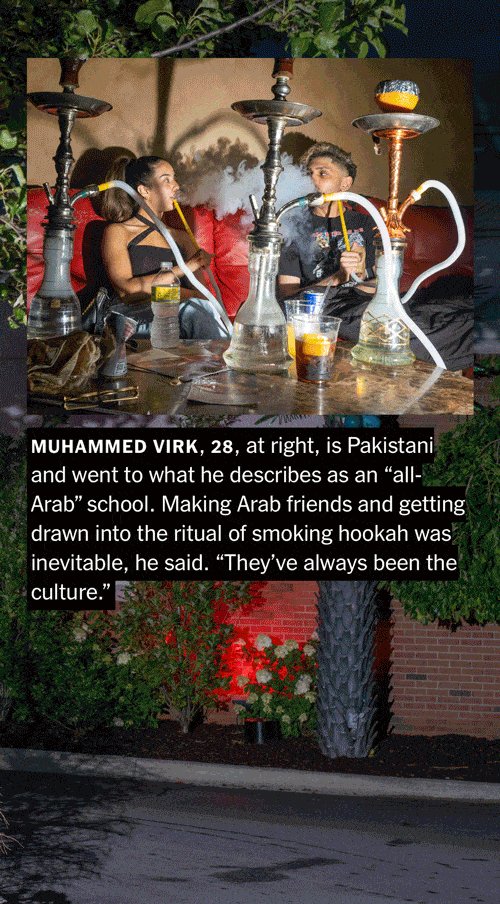
- Where We Are [9], a series about young people coming of age and the spaces where they create community
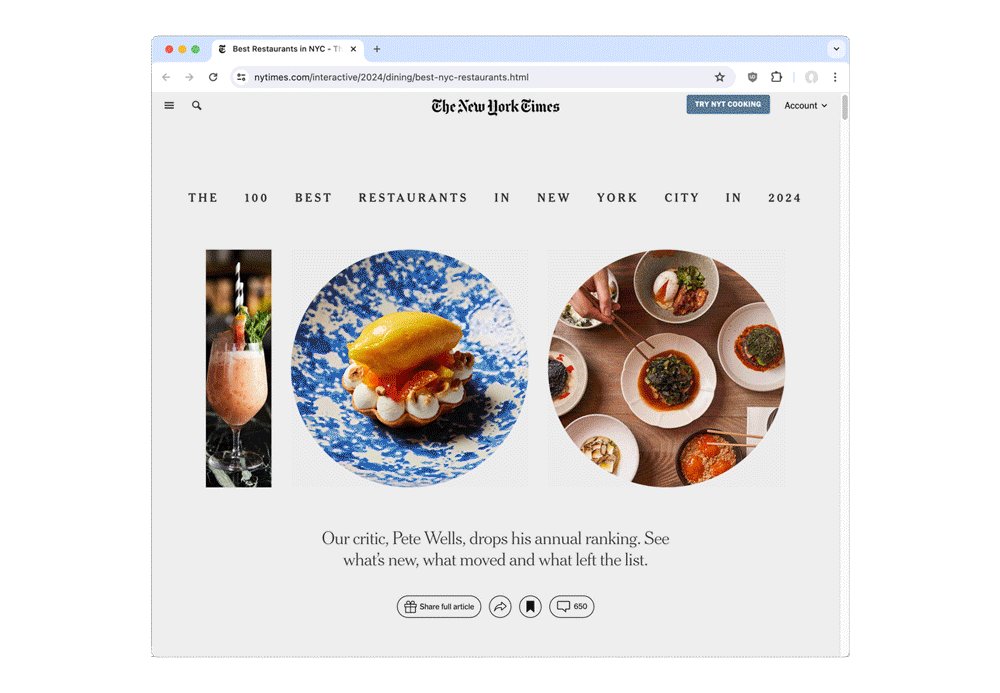
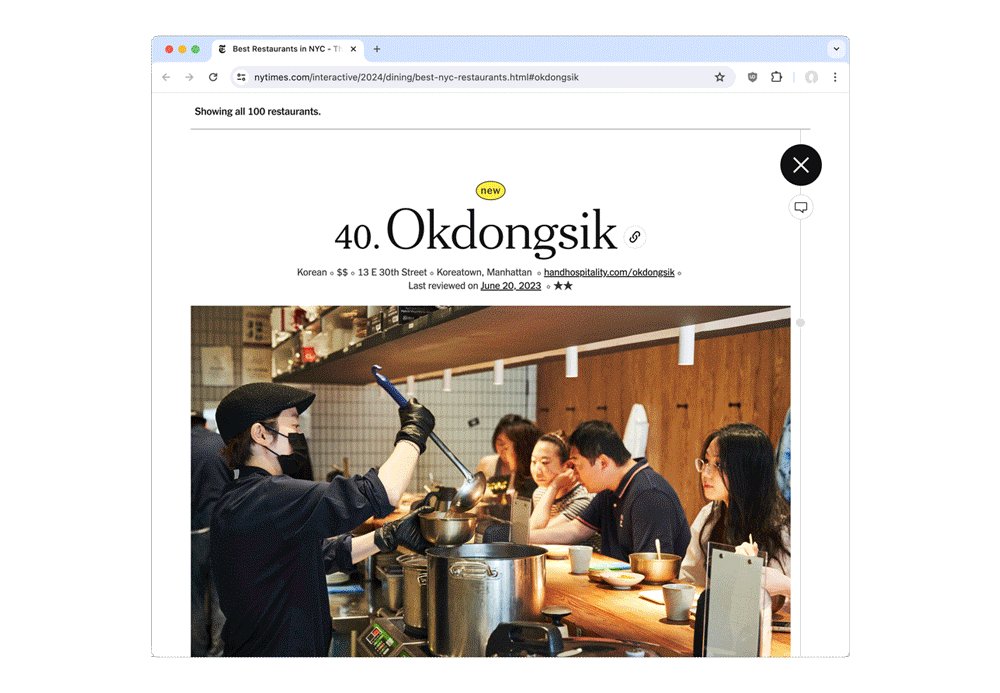
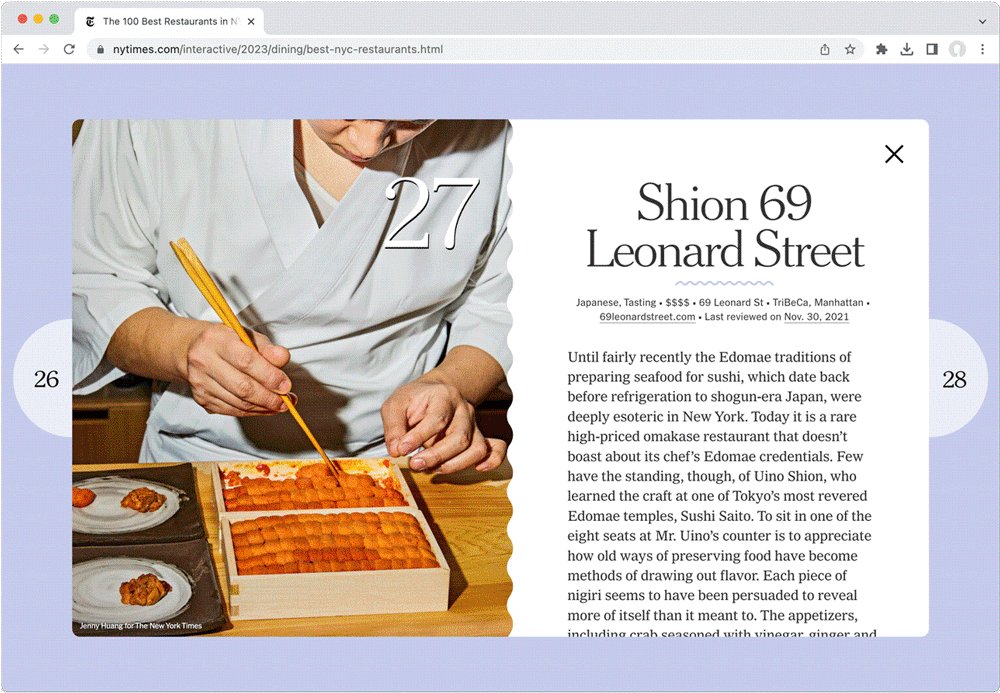
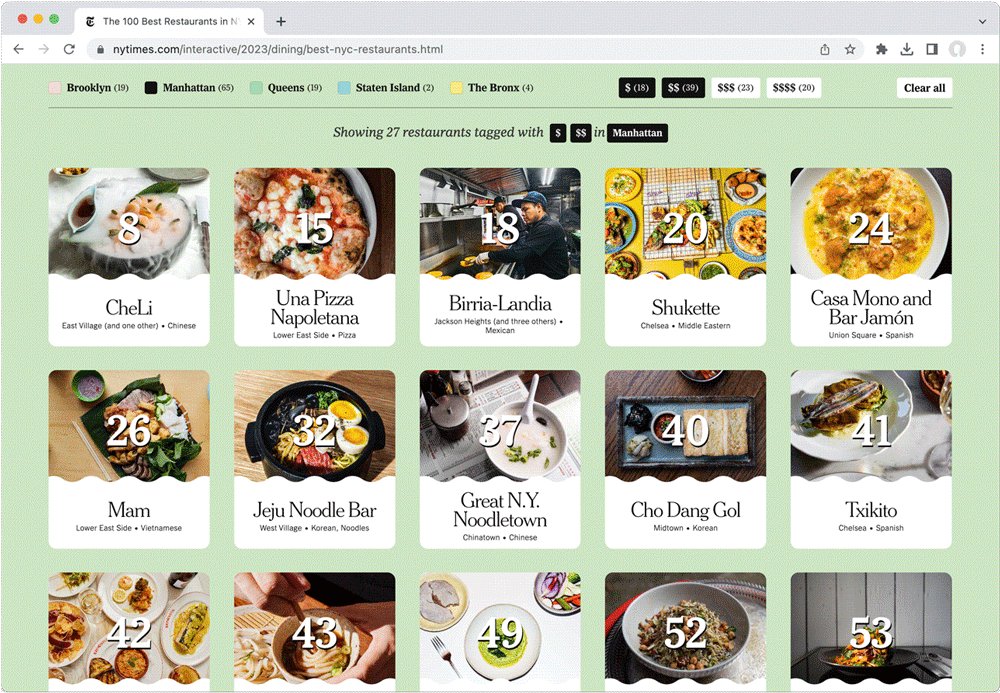
- A list of The 100 Best Restaurants in New York City in 2023 [10], and 2024 [11]
- A fun and playful collaboration with Schoooool [12] on Word Etymology [13] for the Scripp’s Spelling Bee
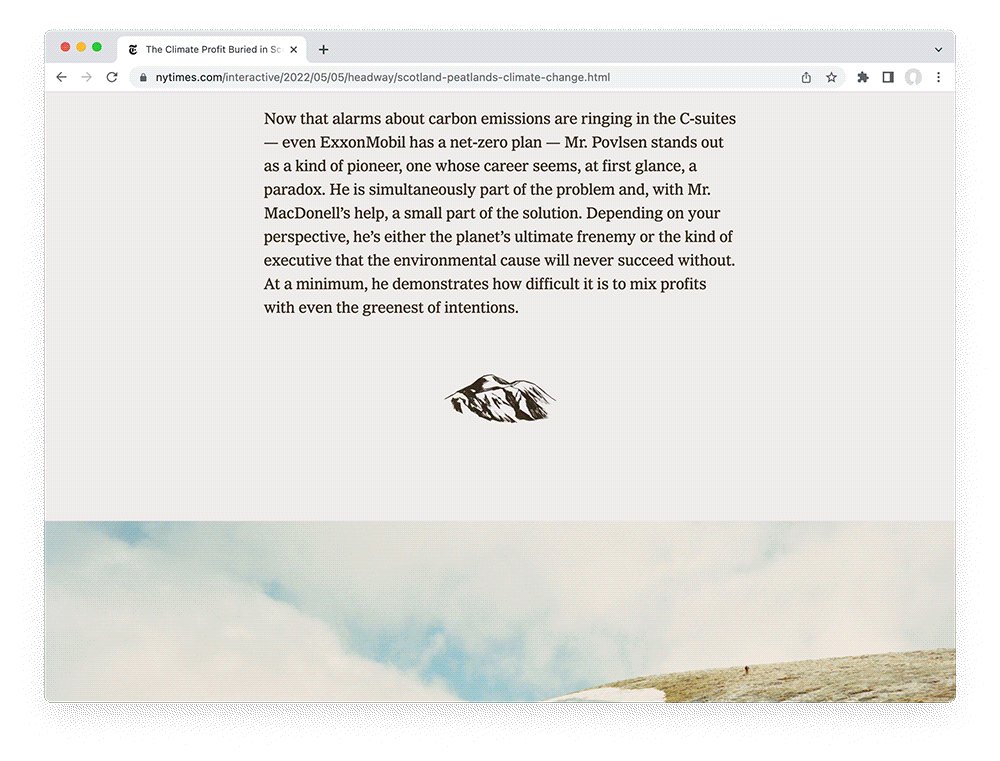
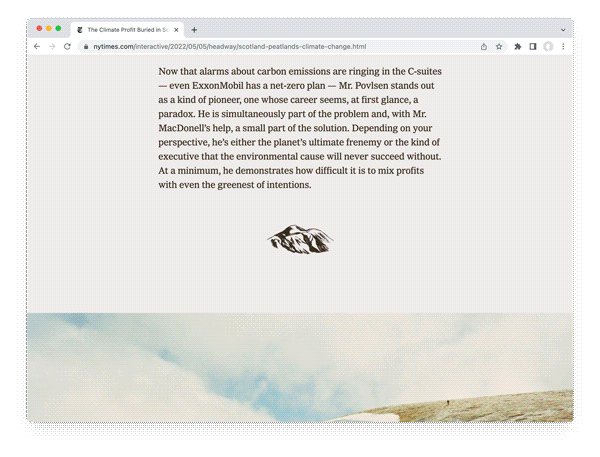
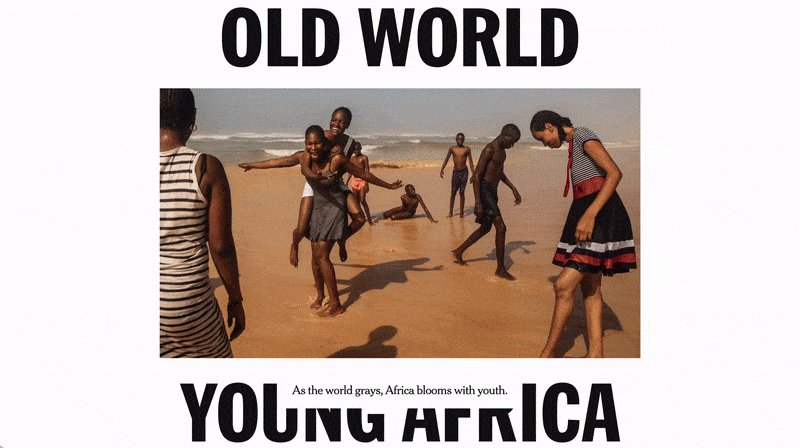
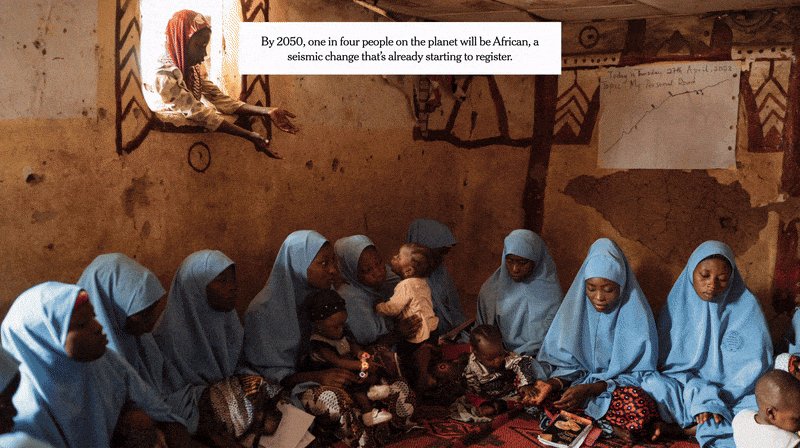
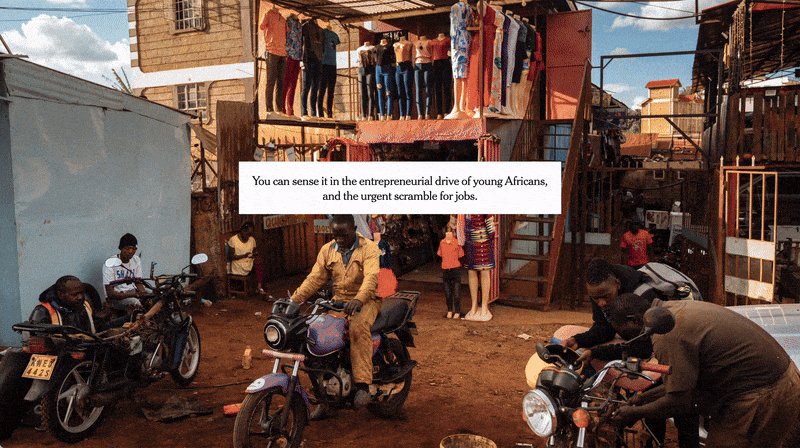
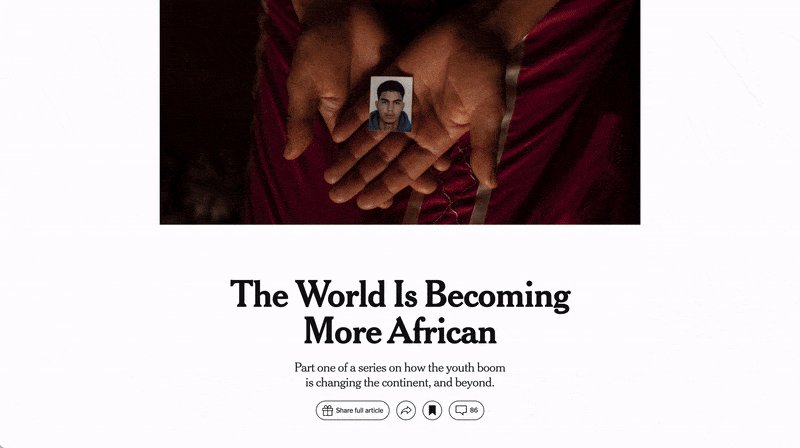
- A longform read on how Africa’s youth boom [14] is changing the continent, and beyond
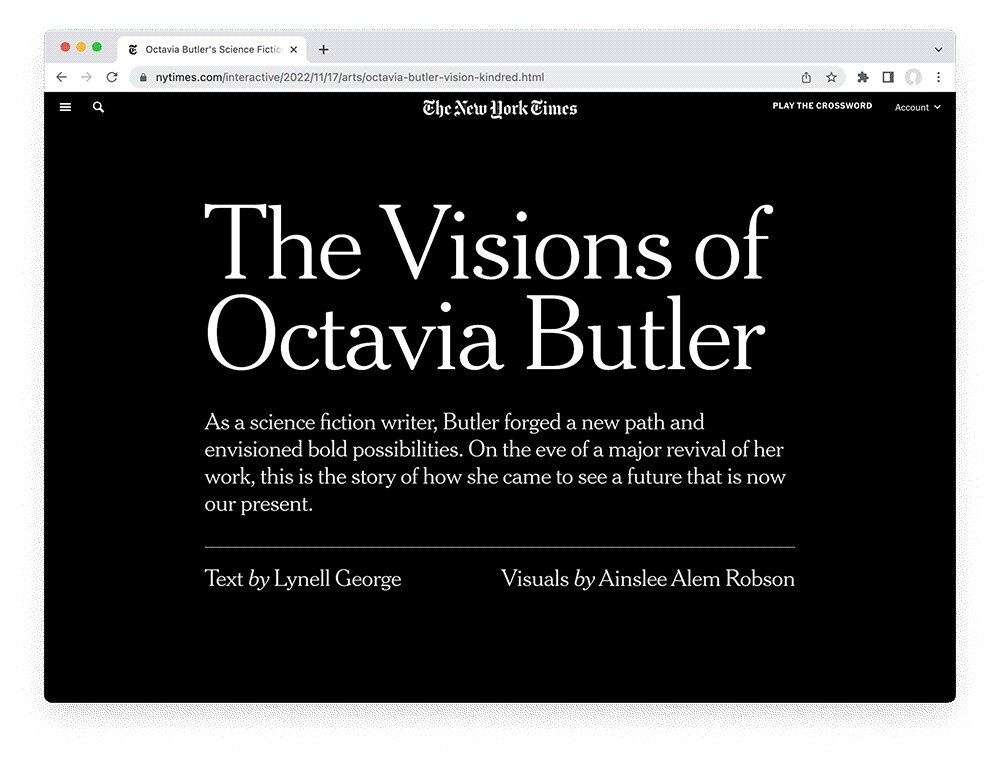
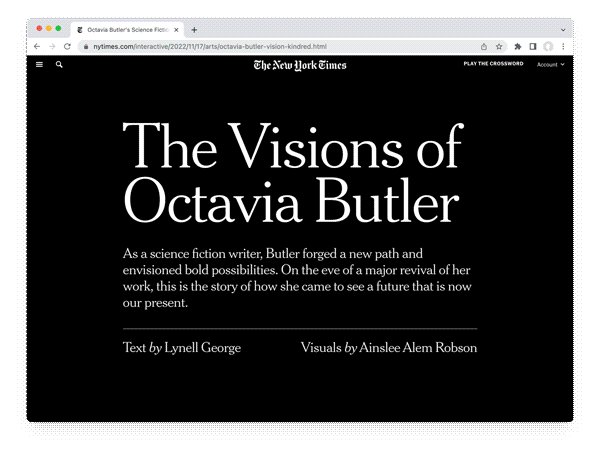
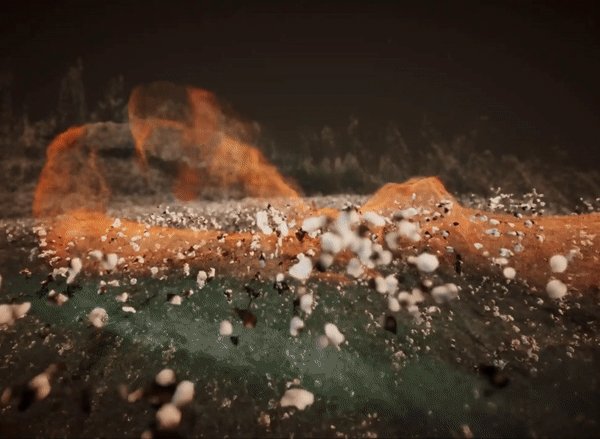
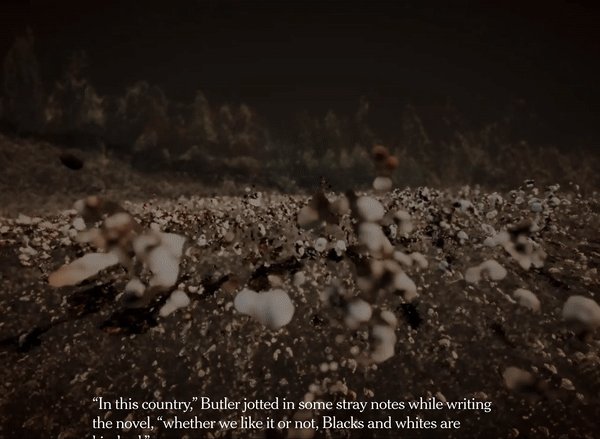
- An immersive experience into The Worlds of Octavia Butler [15]
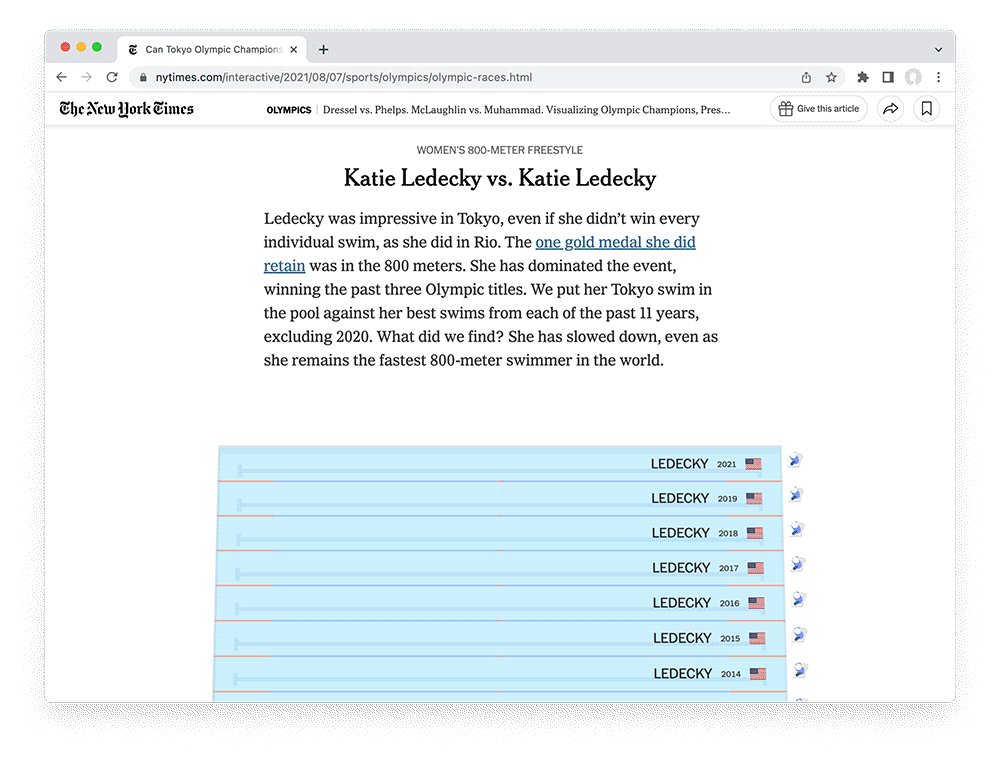
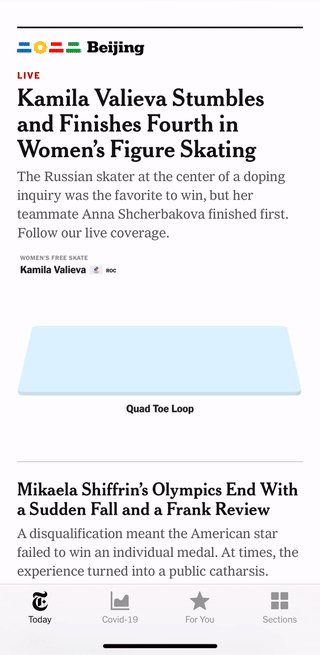
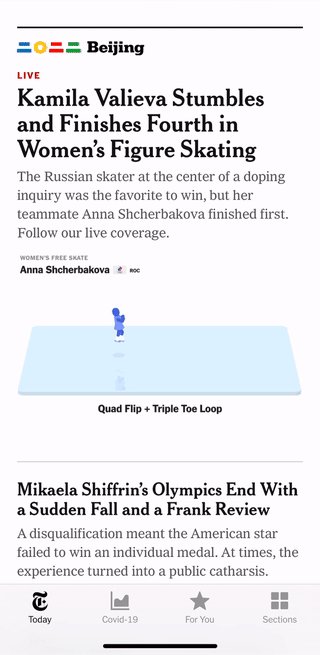
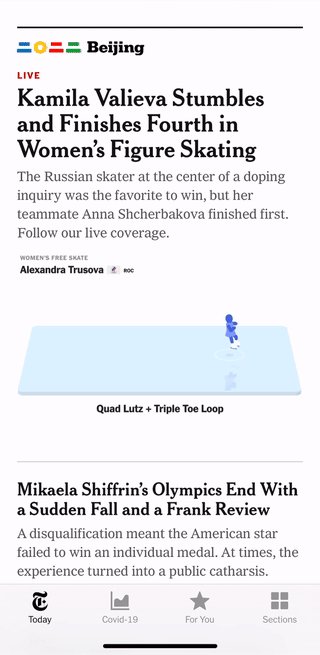
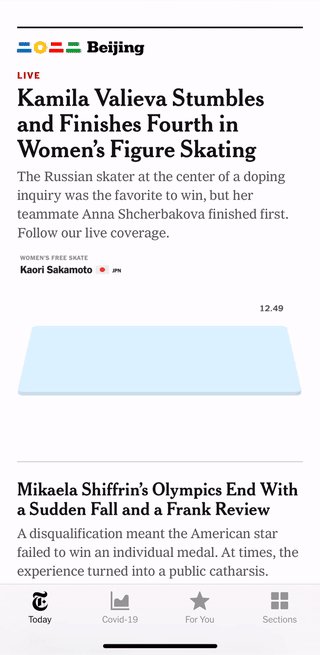
- Animations and reporting for Tokyo 2020 [16] and Beijing 2022 [17]
Graduated from Carnegie Mellon Univ. [18], and also:
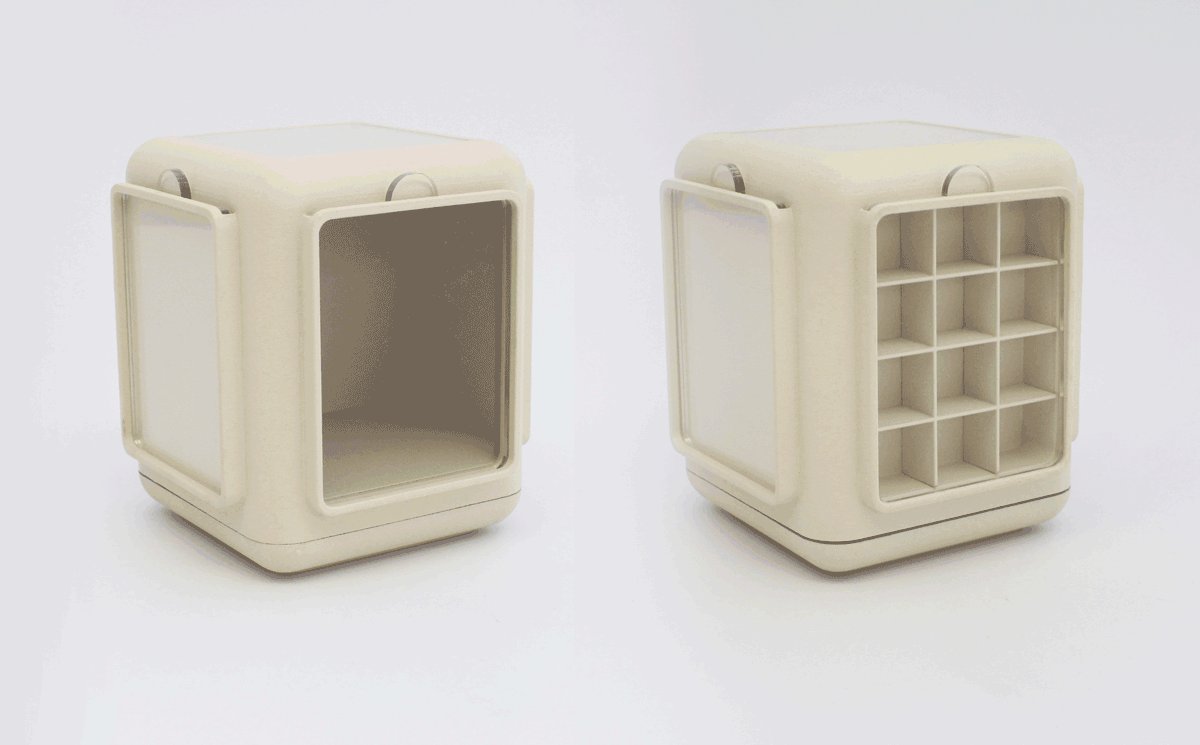
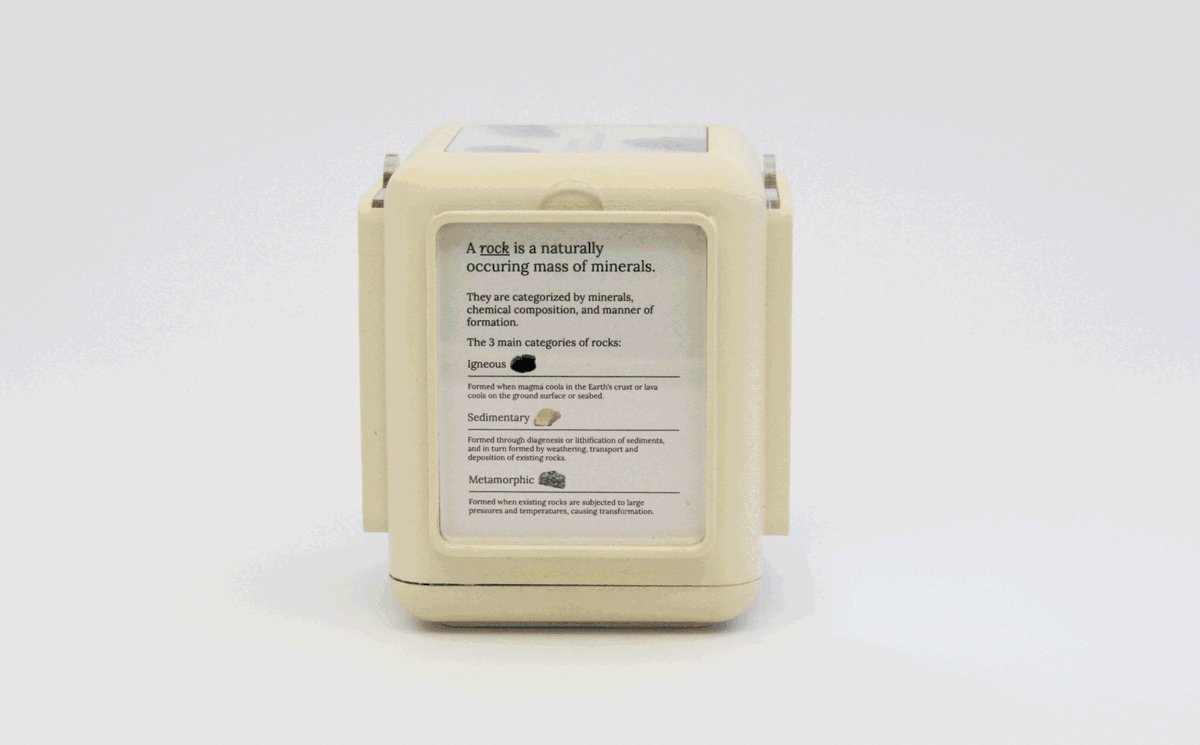
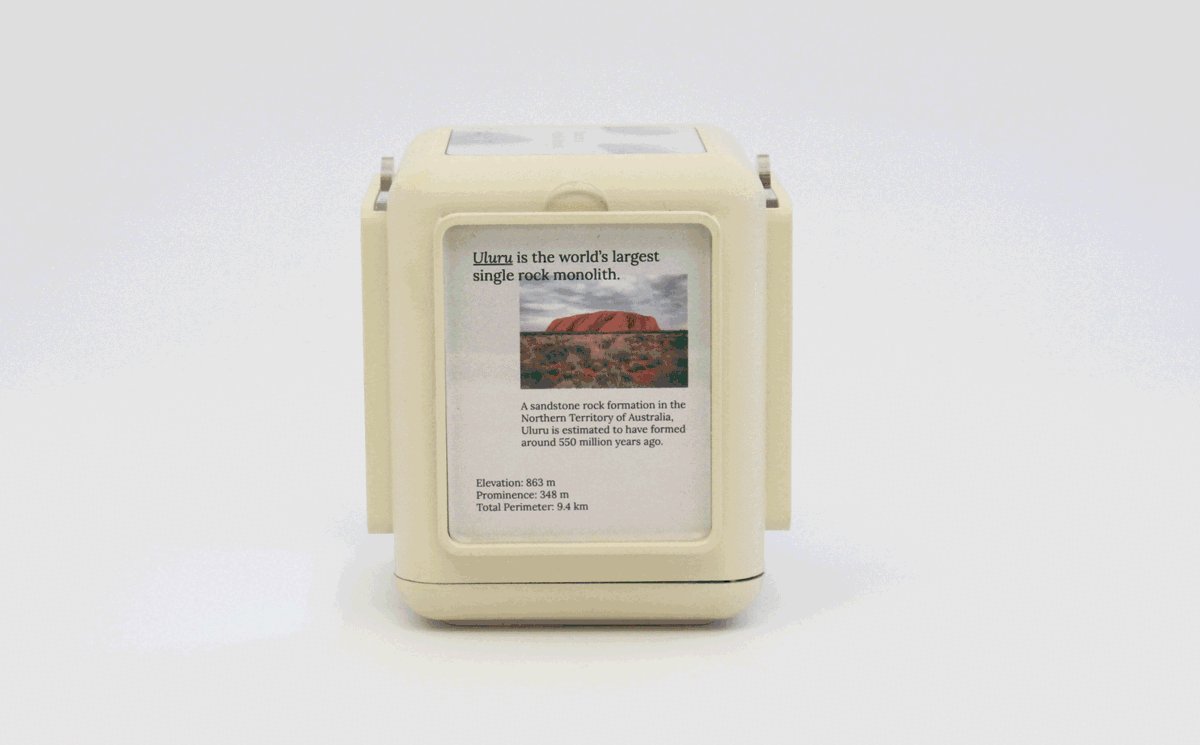
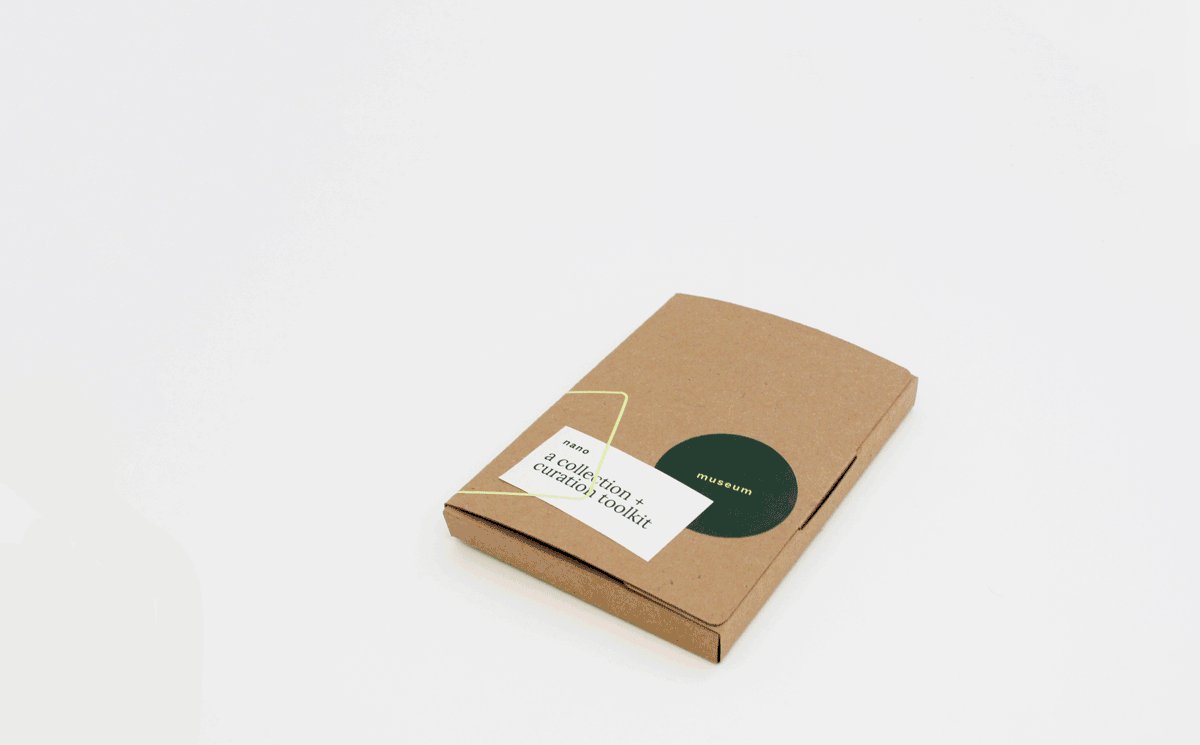
- Built a nano museum [19]
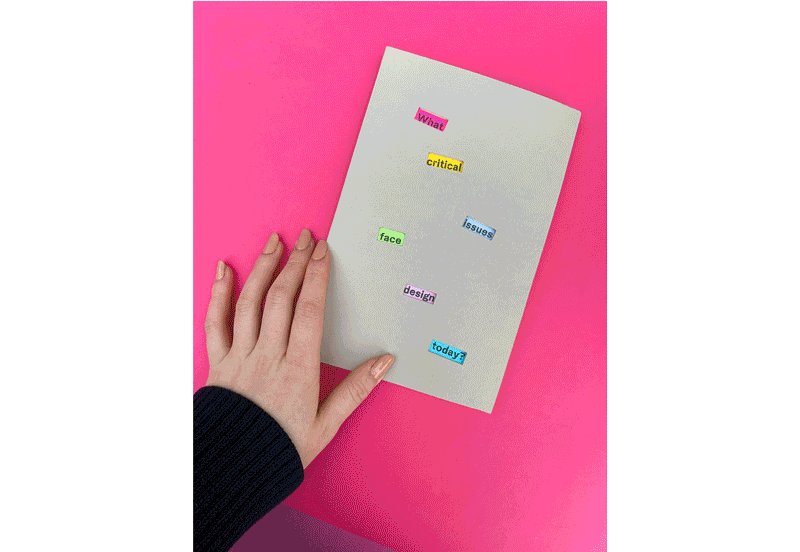
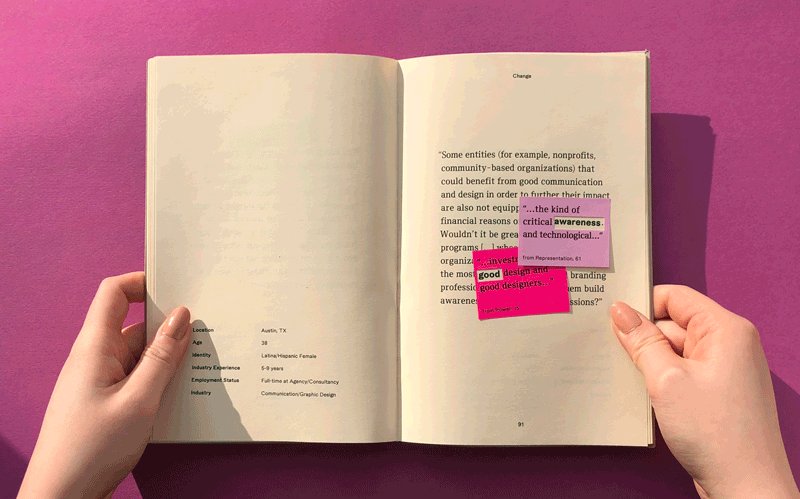
- Made a book [20] and website [21] about critical issues in design, using NLTK to parse 2700+ written responses from the 2019 AIGA Design Census
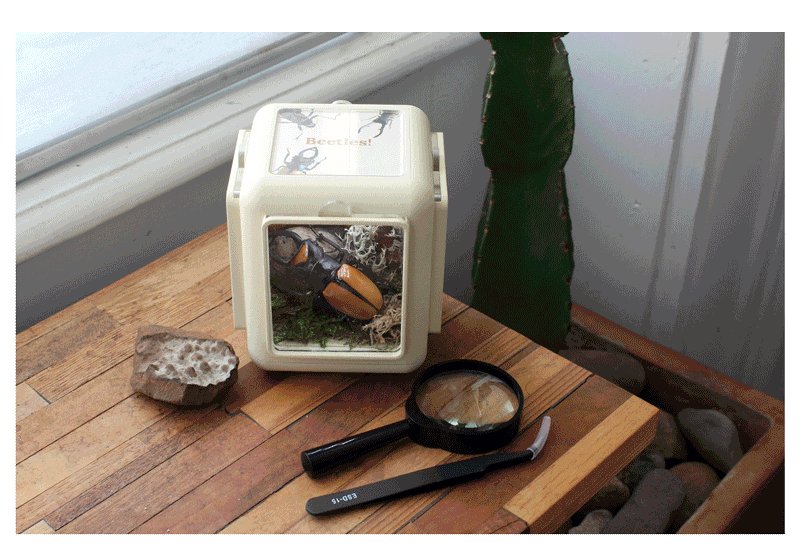
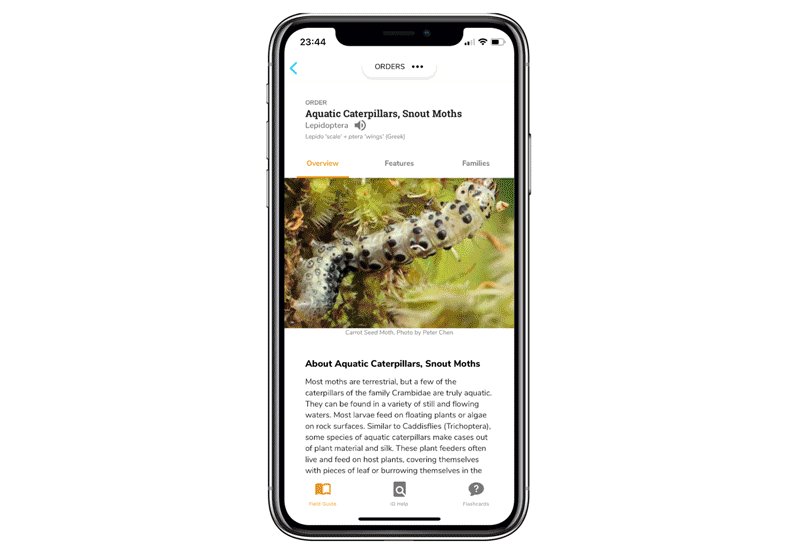
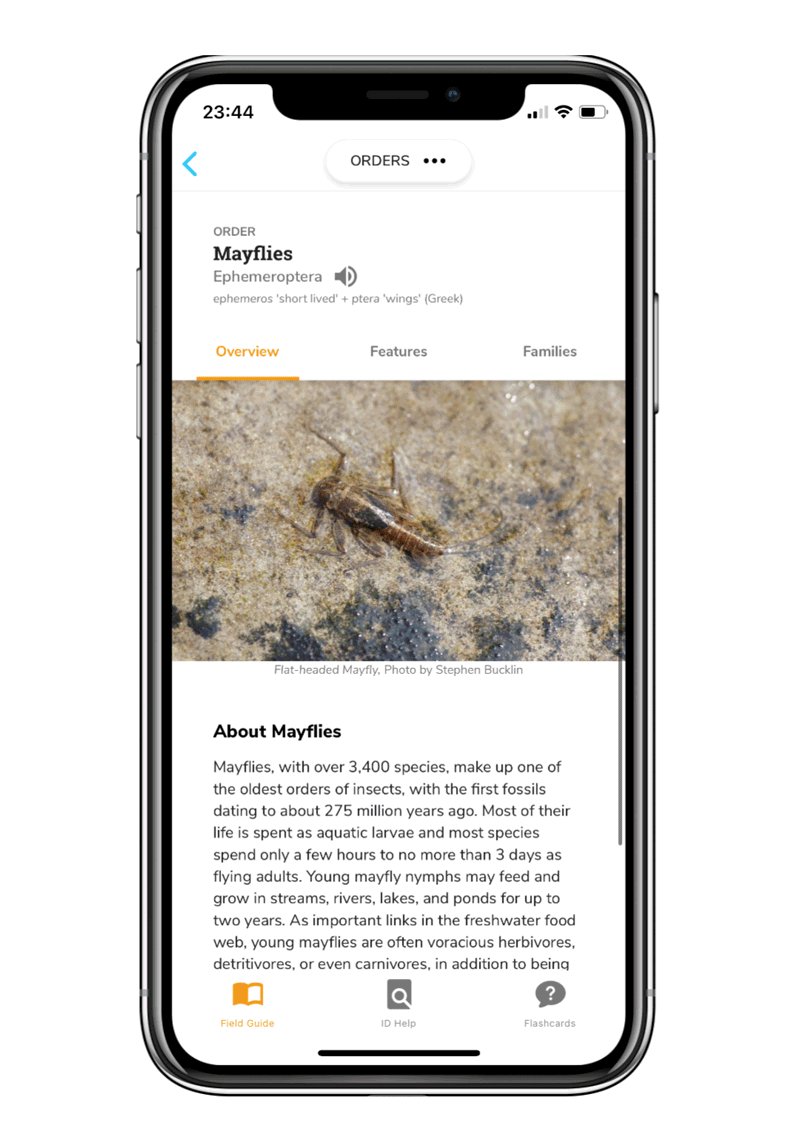
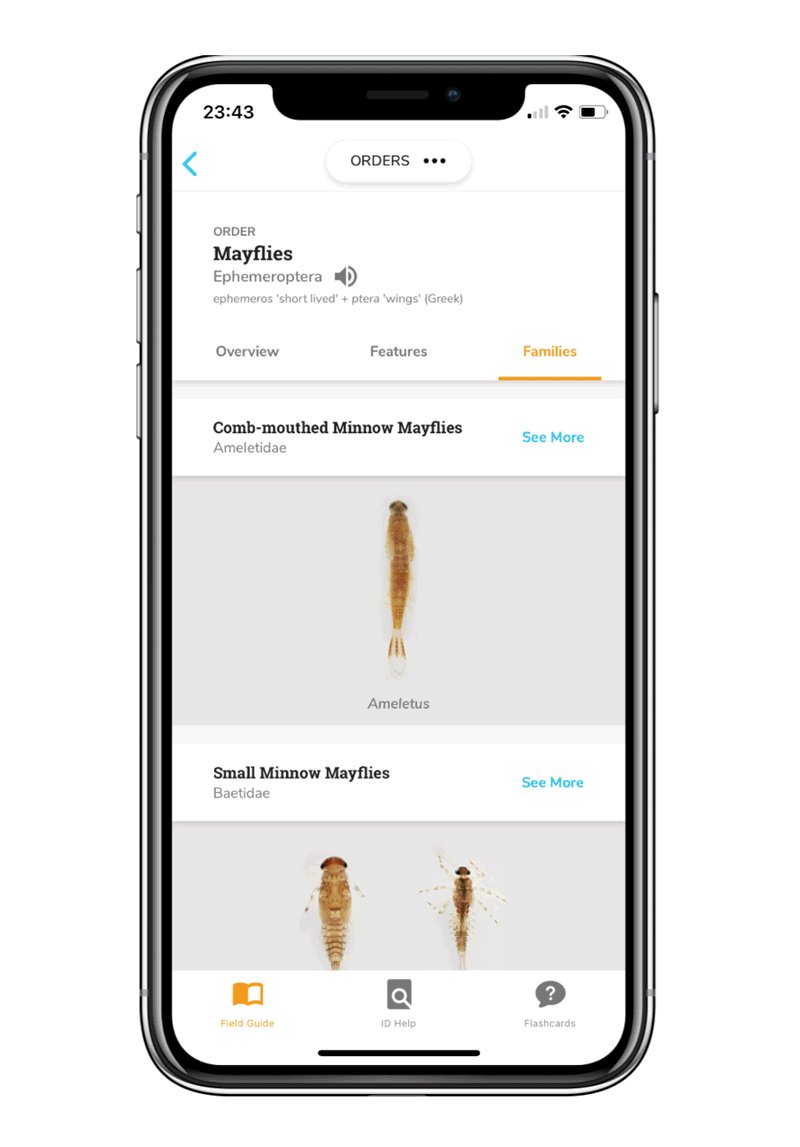
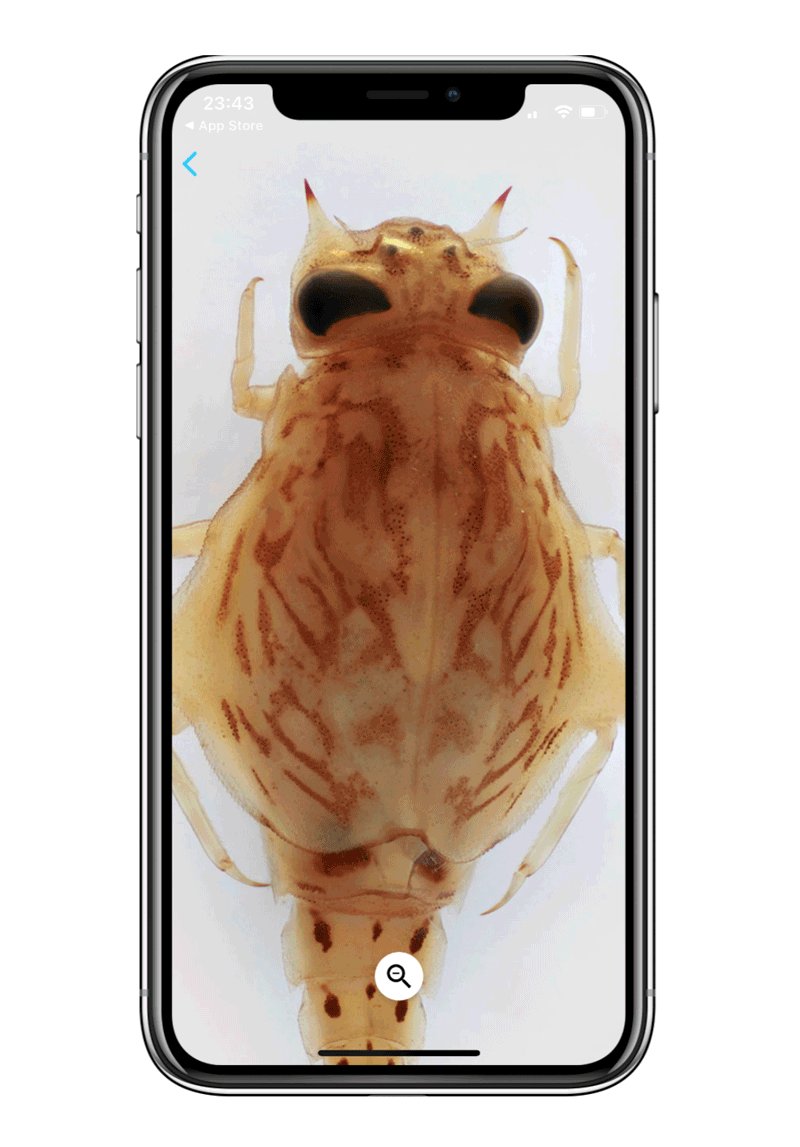
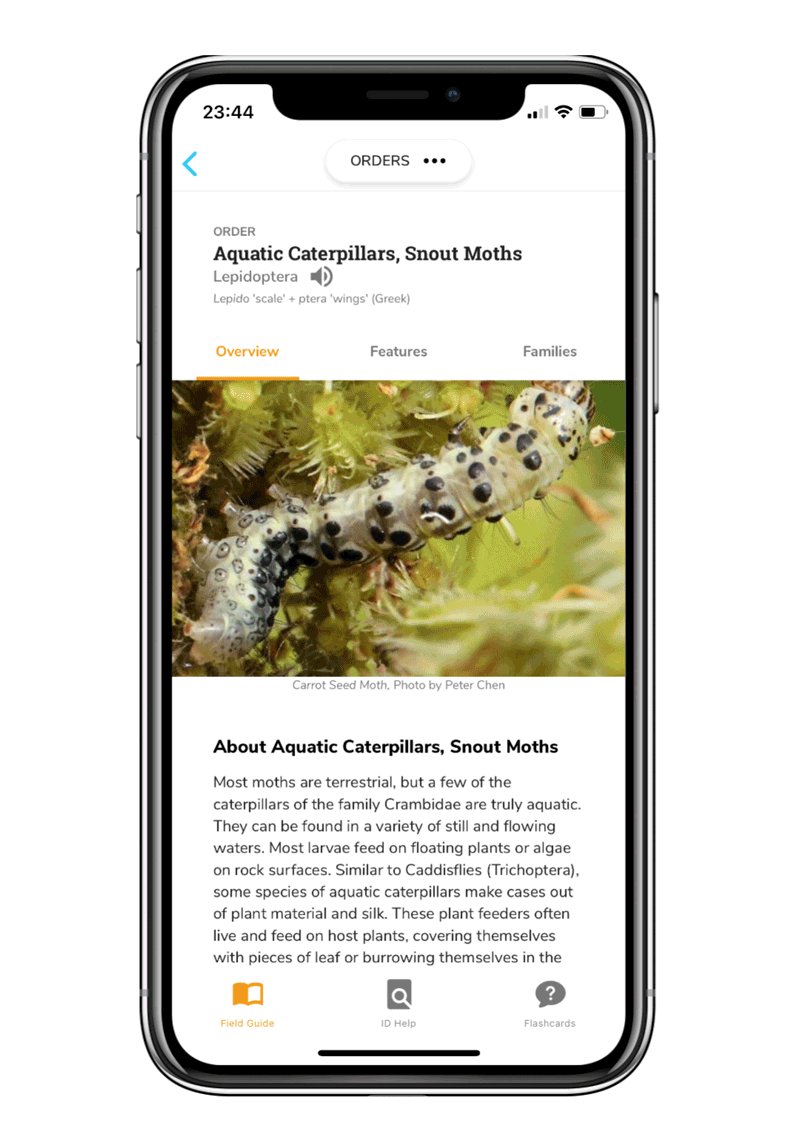
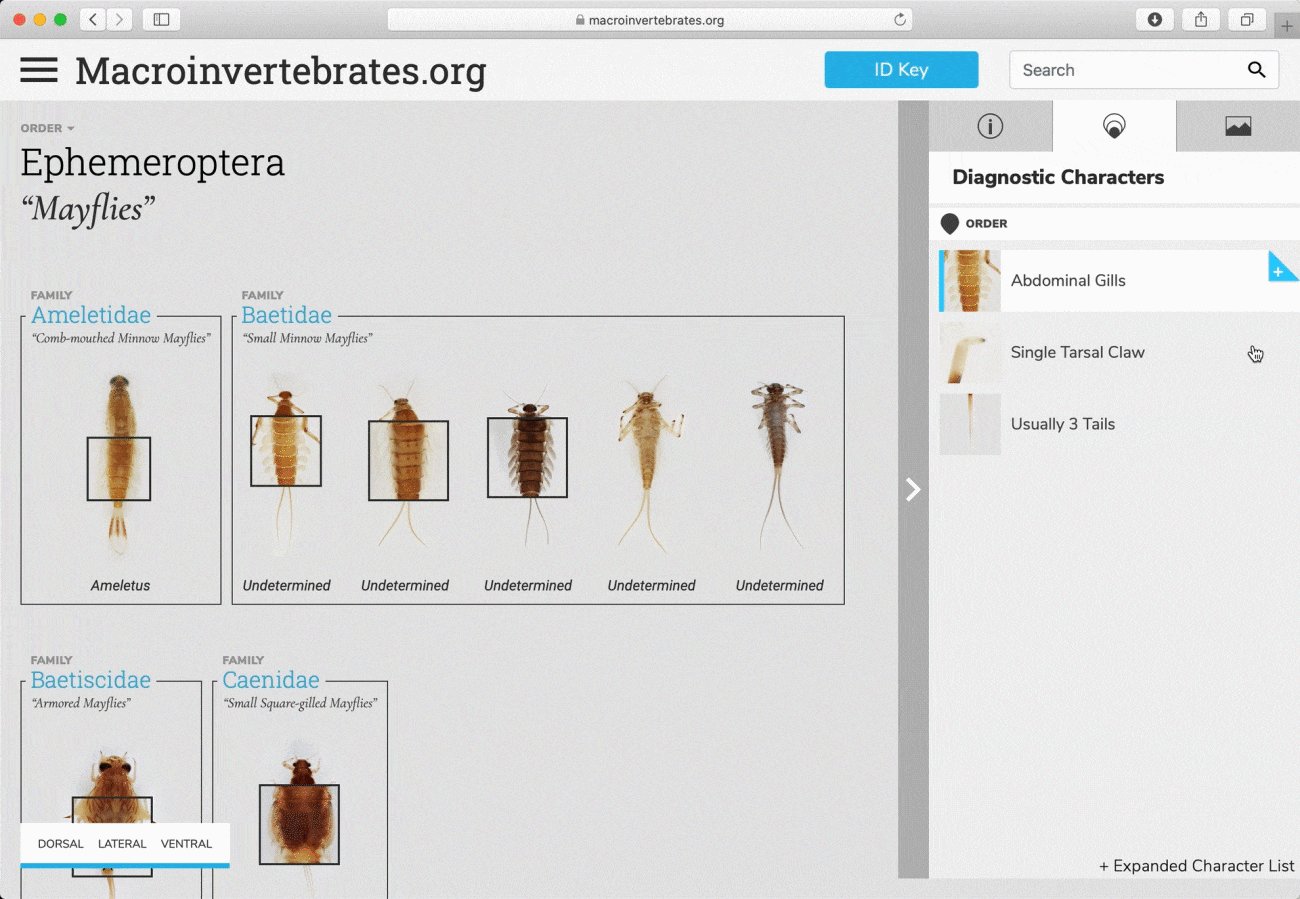
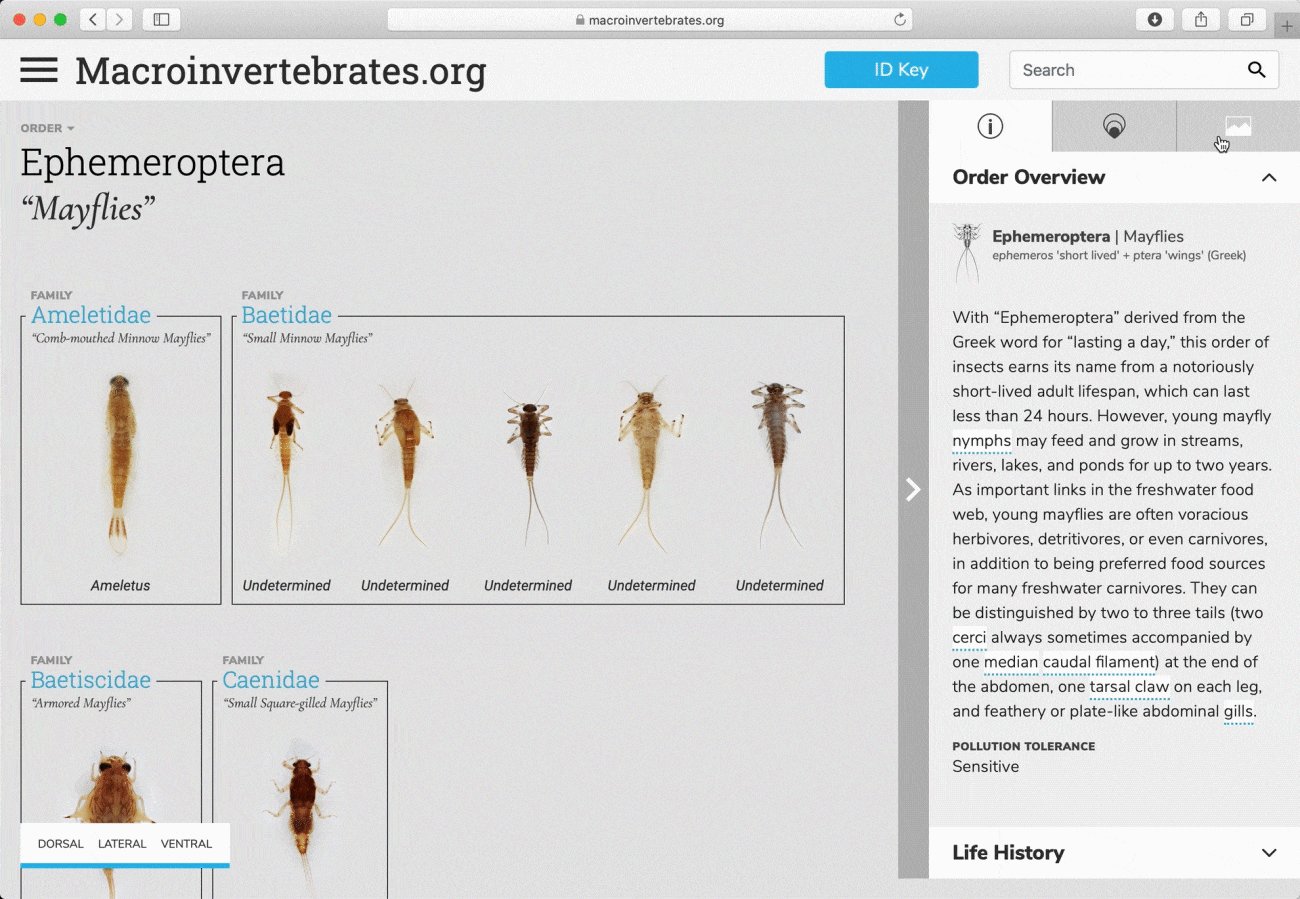
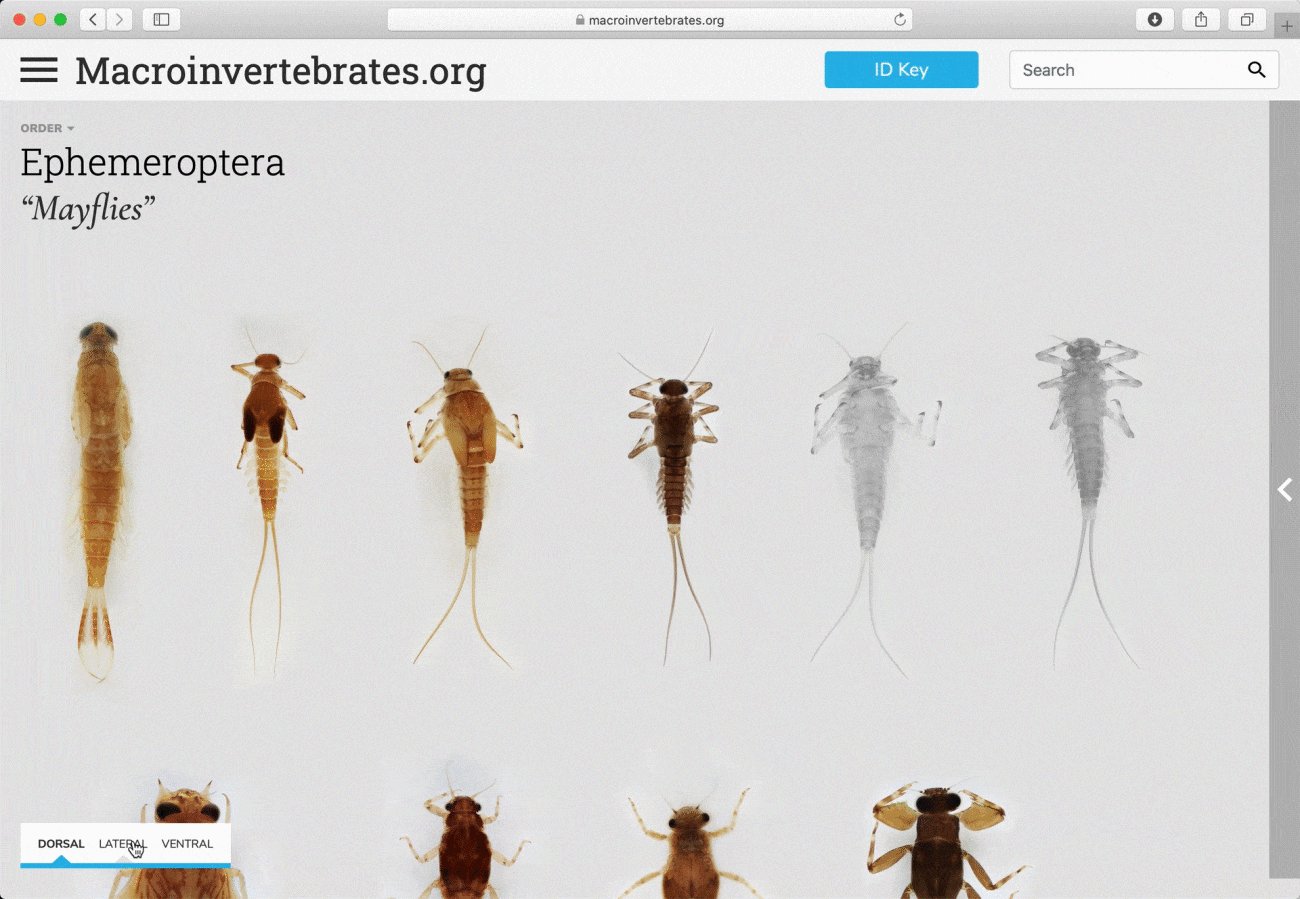
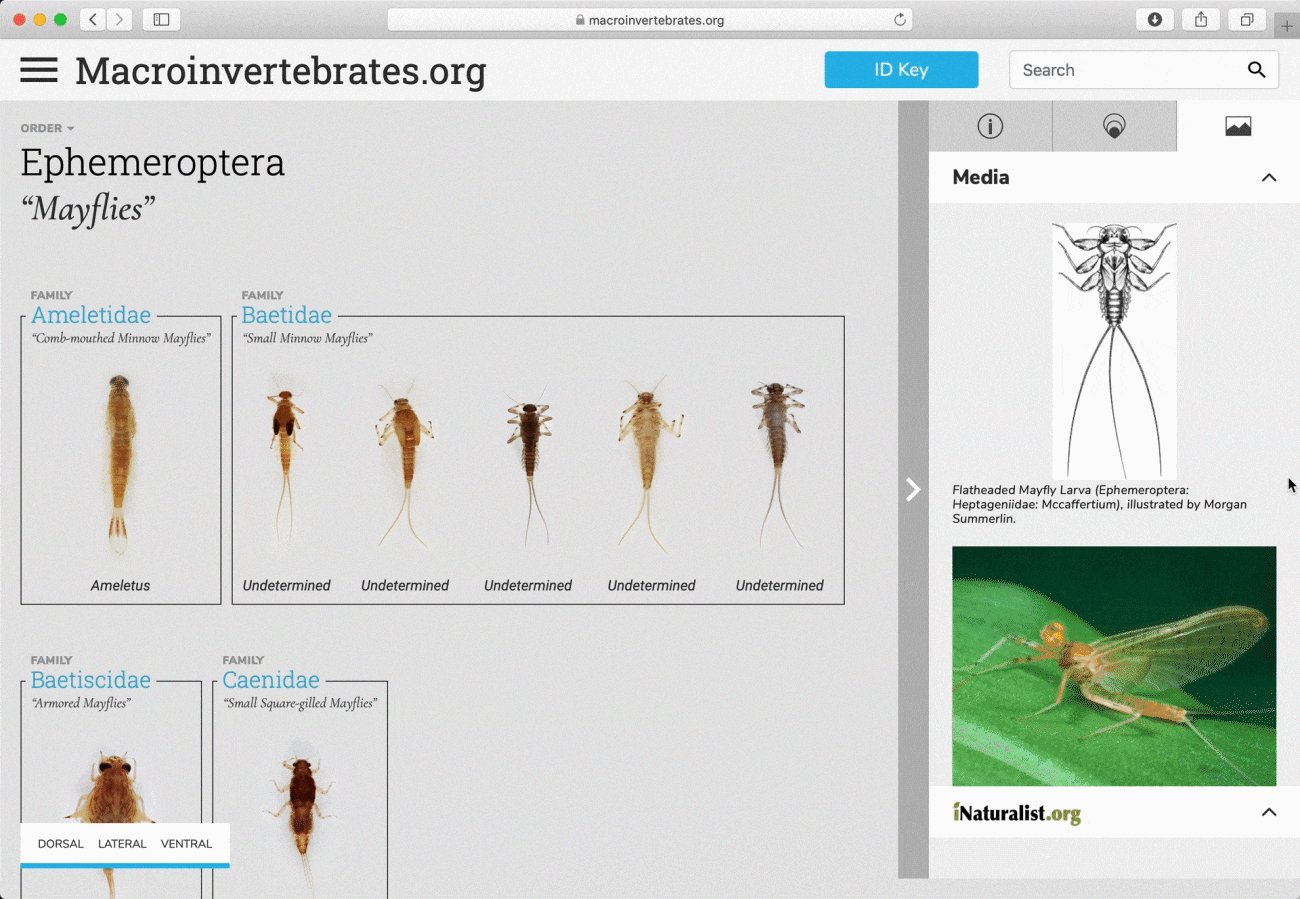
- Designed a mobile field guide app [22] for insect identification, and other digi-citizen-science things with Macroinvertebrates.org [23]
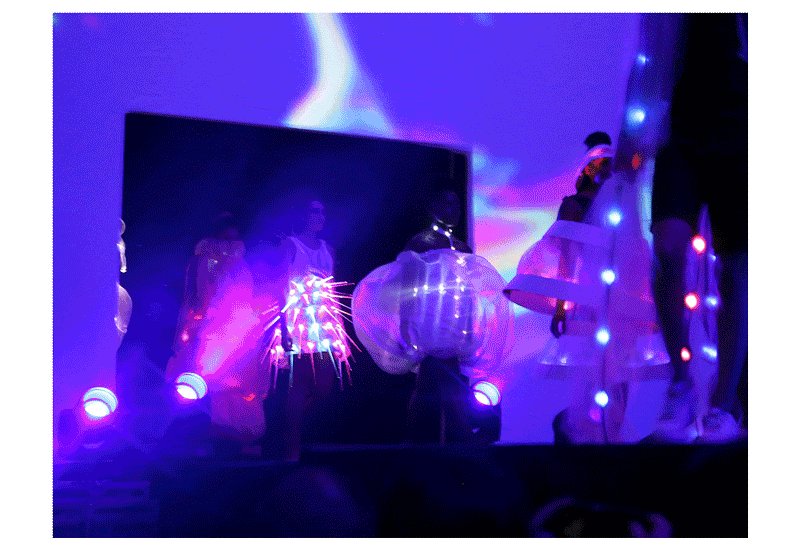
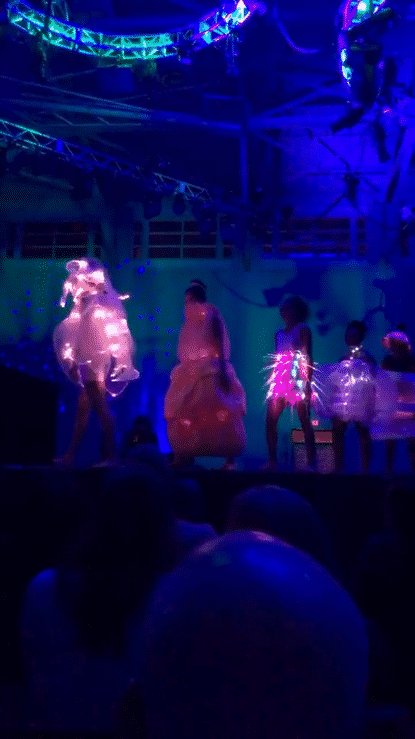
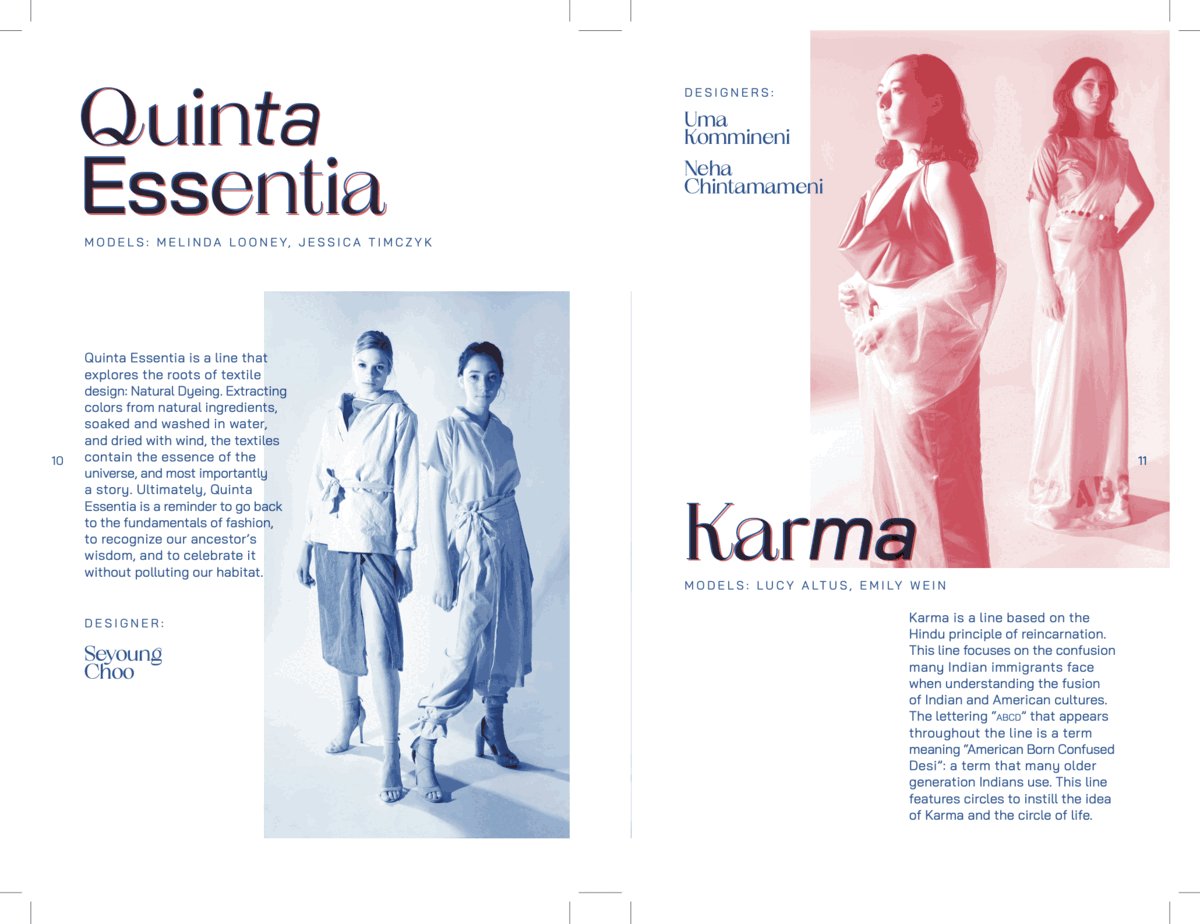
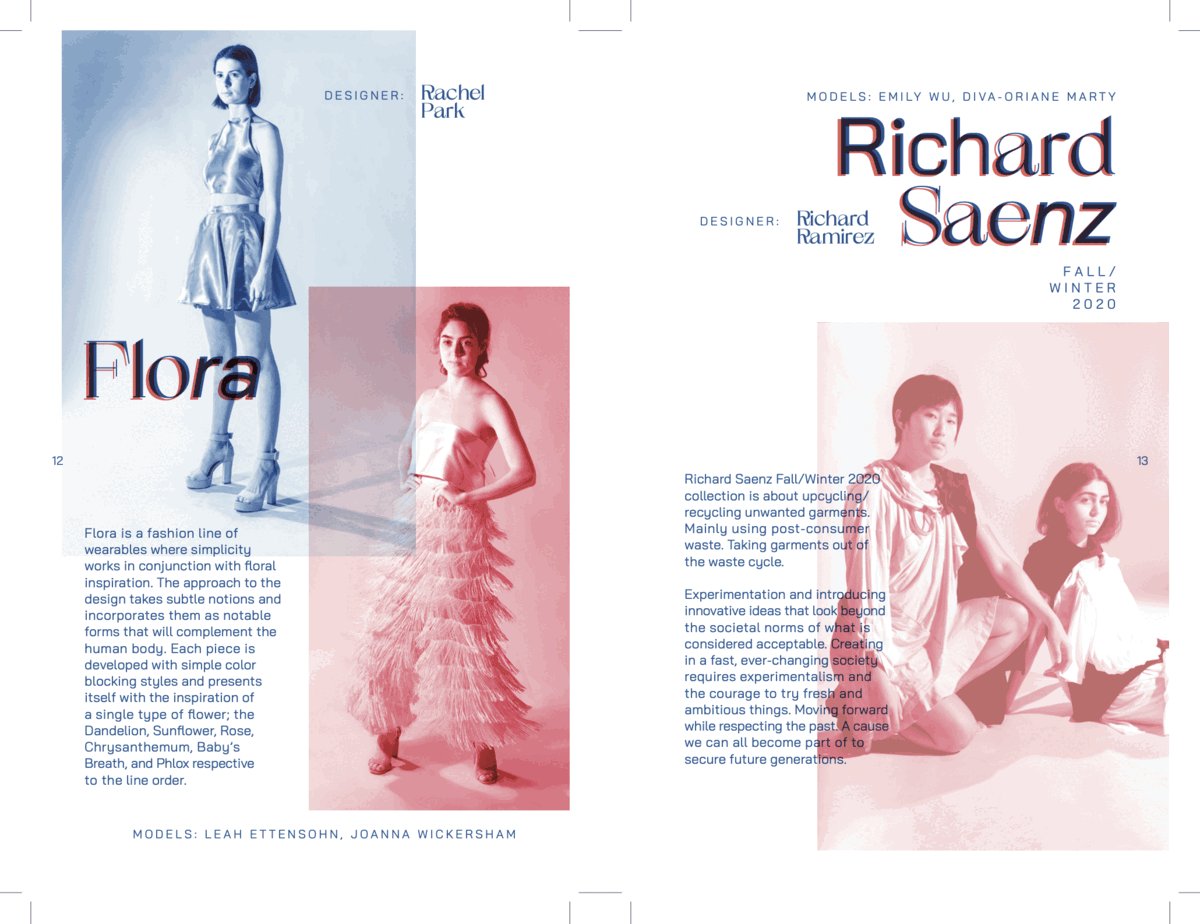
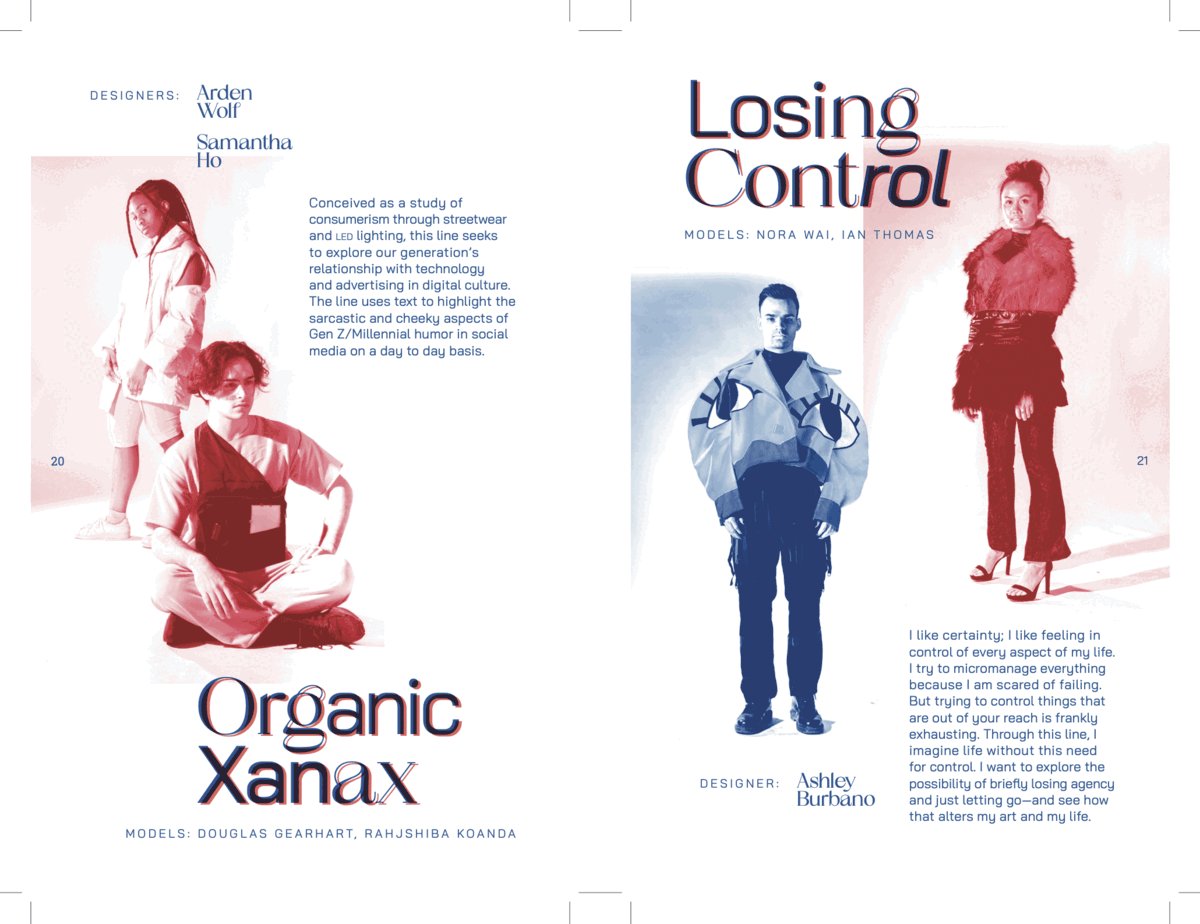
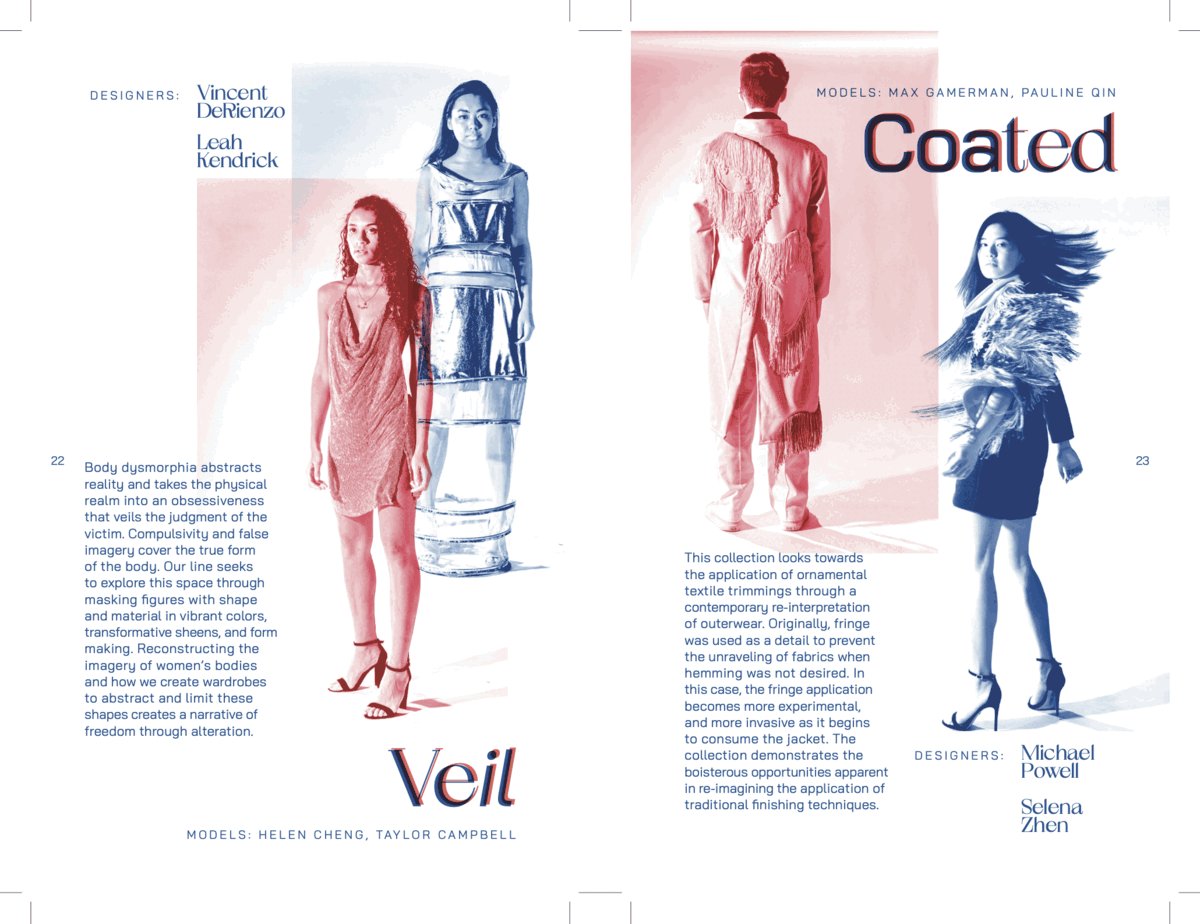
- With amazing collaborators and someone else’s money*, fabricated zoöid: [24], [25], a fashion-light-art-installation
Sometimes she works on other things:
- A little plant photo zine 🌱
- The beginnings of a studio with Jac Saik [27]
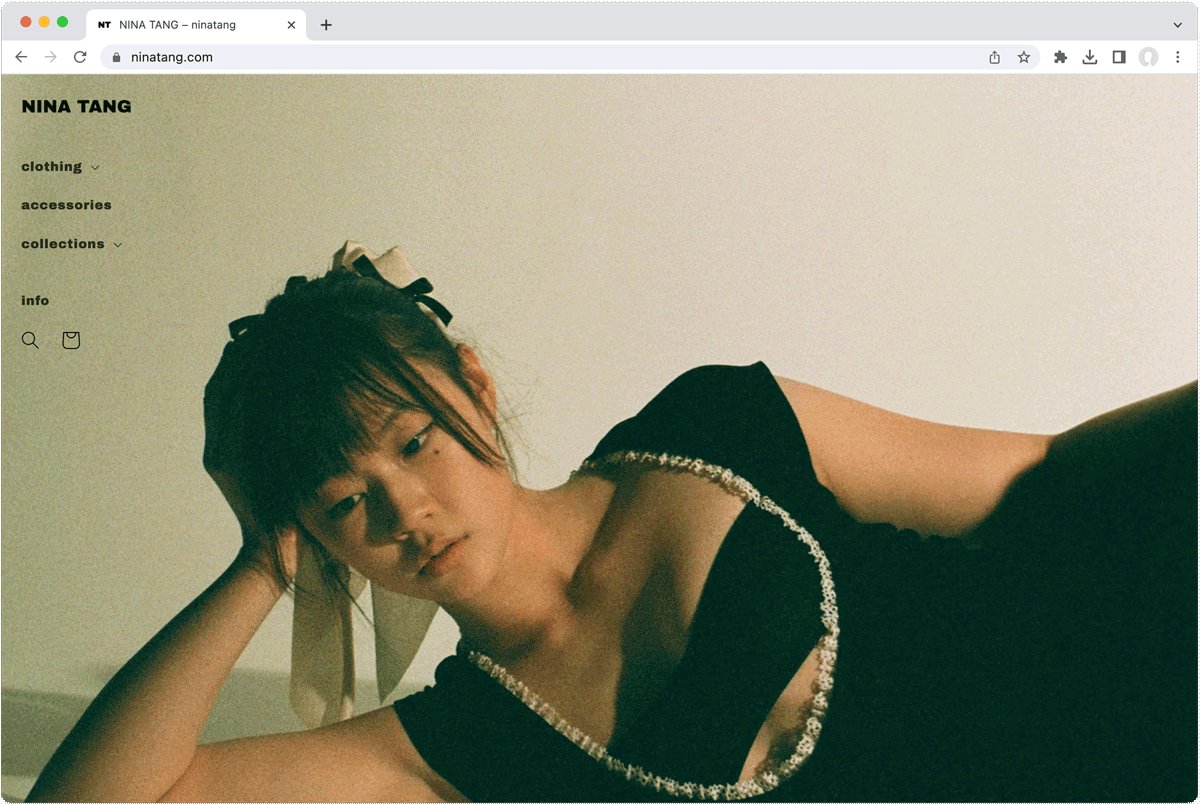
- Custom CSS for the bestie’s e-commerce site, ninatang [dot] com [28]
Reach out at alicecfang [at] gmail [dot] com to chat about bugs, clouds [29], or the internet.